Al momento de llevar a cabo el diseño web para tu negocio puede surgir un sinfín de preguntas que sin el planeamiento adecuado podrían agobiarte, ya que, si bien no es una tarea sencilla, con la organización adecuada puede ser muy placentera.
La elección de los colores en diseño web es una parte fundamental del plan, y existen ciertos factores a tener en cuenta para que puedas captar el público adecuado y lograr así una buena comunicación del producto o servicio desde tu página web.
Los usuarios suelen relacionar los colores a sensaciones que ya vivieron con anterioridad, ya sea por aprendizaje cultural o experiencia propia. Para poder aprovechar esta información, es necesario plantear los objetivos que debe cumplir el sitio web, utilizando la paleta cromática como herramienta para atraer a ese público.
La combinación cromática y el diseño web
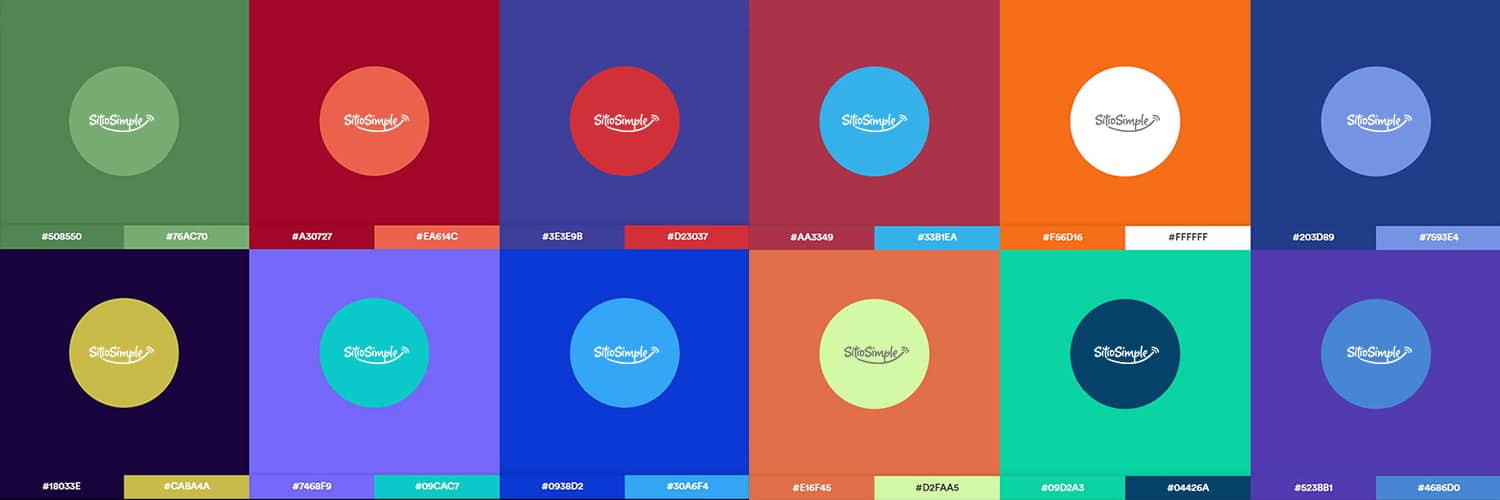
Por lo general, se recomienda una economía de recursos que también aplica a los colores: es decir, no utilizar más de dos o tres tonos que convivan y de los cuales uno sea el predominante.
En cuanto a las gamas a elegir, es ideal que las combinaciones sean entre colores de la misma gama cromática en distintas tonalidades, o bien con colores complementarios, u opuestos para que exista un contraste y se estabilicen los pesos visuales en el sitio.
El color y psicología
Una de las formas más efectivas de comunicar sensaciones es a través de los colores. Nuestro cerebro recibe estímulos según los colores que son captados por la retina, y en base a esa información recibida nos sentimos calmos, nerviosos, confiados, inseguros, apasionados, misteriosos. Es por esto que existe la llamada psicología del color, que indica que cada tonalidad puede transmitir una o varias sensaciones dependiendo el contexto socio cultural y las vivencias de cada individuo.
Pero, ¿Cómo funcionan las sensaciones que generan los colores en diseño web? A modo de ejemplo, en Occidente, el color blanco simboliza pureza, calma, bondad, luz, inocencia; en Oriente, en cambio, simboliza luto. No obstante, si al mismo blanco lo combinamos con negro a la hora de diseñar un sitio, la fusión entre ambos colores generaría un nuevo valor de elegancia y sofisticación, y de esta forma estaríamos haciendo un “llamado visual” a un público con esas características.
Sensaciones cromáticas en diseño web
Negro: Transmite elegancia, exclusividad, poder, confort. La mayoría de los que eligen el este valor cromático trabajan con productos de lujo, moda o cosmética. Es muy difícil de utilizarlo, ya que es preciso elegir un color que pueda brindarle el contraste que necesita, sin quitar la connotación de elegancia, tales como el blanco o las gamas de grises.
Blanco: Transmite pureza, calma, luz, inocencia, transparencia, elegancia. Al igual que el negro es un valor difícil de utilizar, porque si no se combina con las gamas adecuadas puede resultar aburrido o vacío. Es un color ideal para productos vinculados a la tecnología, la ciencia y la salud. Puede resultar óptimo como color de fondo, ya que permite una legibilidad excepcional.
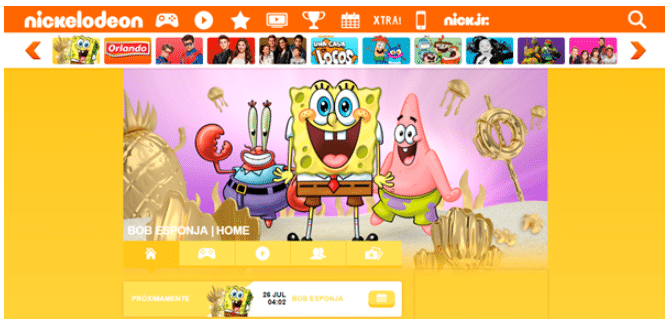
Naranjas y amarillos: Transmiten energía, alegría, cambio, juventud. Son colores sumamente saturados que pueden ser ideales para destacar partes del sitio por el cual guiar el orden de lectura, o para dar algunos detalles en en menú o en call to action, ya que el abuso de estos colores puede ofuscar al usuario.
El naranja combina bien con verdes, tonos tierra que generen buen contraste, y con otros naranjas en gamas pastel. El amarillo también combina con otros amarillos pastel, con naranjas, rojos, y violetas, debido a que su aplicación está mayormente ligada a llamados de atención y a sitios vinculados con el entretenimiento.
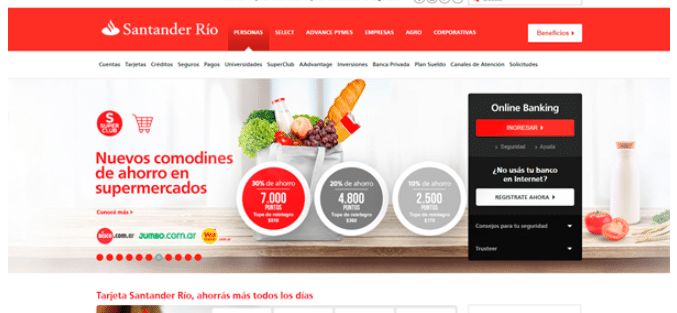
Rojos: Sensaciones contrapuestas. Por un lado, transmite sentimientos positivos, como el amor, la pasión, la sexualidad. Por otro, peligro, sangre, agresividad. Debido a lo que genera y a su peso visual intenso dentro de la composición, es un color difícil de combinar. Sin embargo, esa fuerza puede ser usufructuada como un llamador de atención en aquellos botones o lugares del sitio en los que queremos que el usuario repare o se detenga. Esta acción combinada con colores que lo neutralicen como blancos o grises puede resultar muy buena opción.
Rosas y violetas: El rosa transmite feminidad, infancia, dulzura.
Los violetas en tonos claros, feminidad, calma, delicadeza. En tonos oscuros, sofisticación, poder, sensualidad.
Son colores difíciles de combinar, por lo que una opción viable sería combinar con otros tonos violáceos o rosados pastel; también con colores claros y grises. Es una gama muy utilizada en sitios de productos de cosmética y belleza femenina.
Azul: Si bien es un color frío, transmite sensaciones de calma, tranquilidad y seriedad. Permite muchísimas combinaciones con diversos colores. Se utiliza en páginas relacionadas a perfiles profesionales, salud y tecnología.
Verde: Transmite naturaleza, sustentabilidad, esperanza y generosidad.
Es utilizado por excelencia en productos u organizaciones medioambientales, medicina, y turismo. Para su implementación en un sitio web, funciona bien en combinación con azules, amarillos y tonos tierra.
Gris: Genera sensación de formalidad, elegancia y sofisticación. Es un color neutral que puede utilizarse en combinación con la mayoría de los colores existentes, pero con un color que no lo contraste, podría tornarse ineficaz y aburrido.
Marrón: El color tierra denota naturaleza y calidez. Combina con muchos colores llamativos, como naranjas, verdes, o amarillos. Es muy utilizado en la industria alimenticia.
La elección de una paleta adecuada es importante para guiar a los usuarios a recorrer el sitio, siempre y cuando tengamos presente que debe existir equilibrio entre los colores y elementos elegidos, para que el lector no se aburra y tu página sea un éxito.