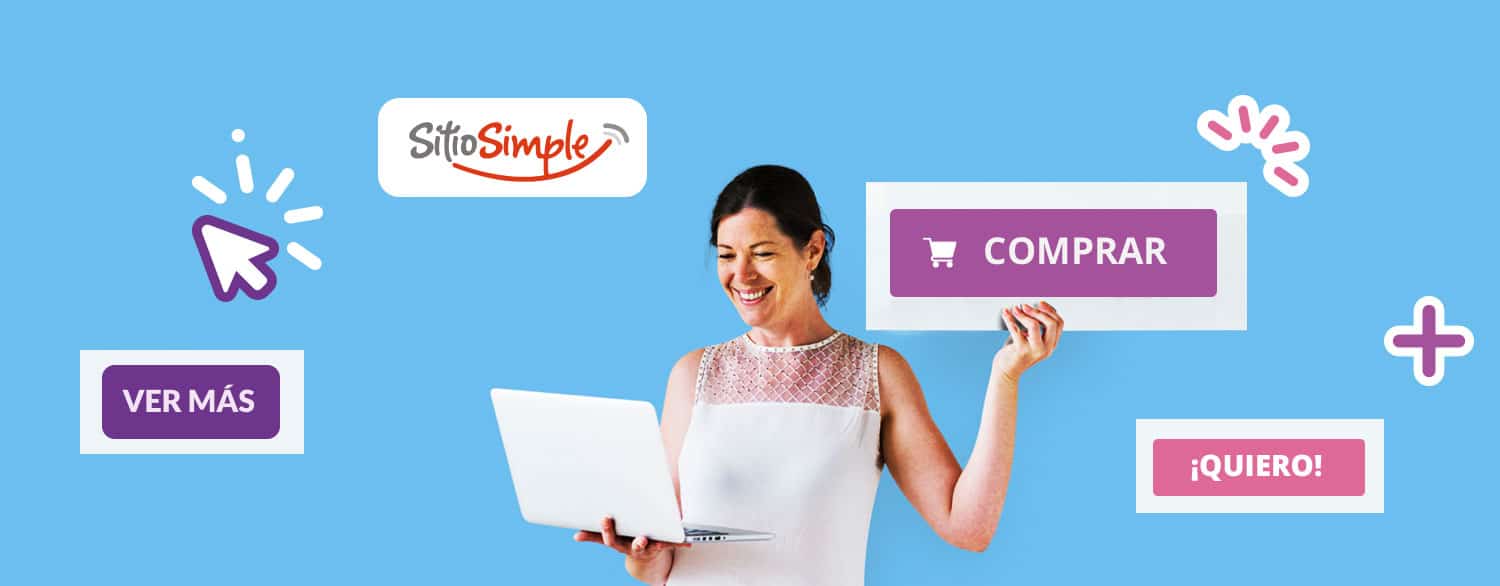
Tras la gran demanda de los usuarios, creamos la funcionalidad de personalizar los Call to Action para adaptarlos a las necesidades de tu página web.
A la hora de generar una venta, crear una base de suscriptores o simplemente dirigir a nuestros usuarios a un contenido específico, crear el Call to Action indicado es clave. En este sentido, los beneficios de personalizarlo radican en que podemos generar una llamada a la acción hacia nuestros usuarios para indicarles con claridad lo que deseamos que haga en nuestra página web.
Configurar la nueva función para personalizar el CTA es muy fácil. Para hacerlo, debes dirigirte en tu SitioSimple a Tienda > Configuración y activar la función “Habilitar Función Consultar”.
Con ello, permitirás que se agregue un botón “Consultar” que luego podrás personalizar con el texto que desees.
5 tips para personalizar to Call to Action
Si bien a veces puede parecer que la acción a realizar es simple, el usuario está habituado a ser dirigido hacia lo que tiene que hacer.
1. Crear un botón visible
Debes tener en cuenta que los colores tengan el contraste suficiente con respecto al fondo y que sea fácilmente identificable en dónde se debe cliquear. Al mismo tiempo, la tipografía debe ser clara y legible.
2. Sé directo
La frase o la palabra que utilices debe ser lo más directa posible para que el usuario tenga en claro qué esperar luego de hacer el click. Dirige al usuario a la información que prometes en tu CTA. Si promocionamos cierto producto, por ejemplo, el enlace debe llevar al usuario a la oferta que le estamos prometiendo.
3. Crear urgencia
Utilizar palabras como “ya” o “ahora” hacen que el usuario ingrese en el momento ya que es muy difícil lograr que regrese luego. También es un buen recurso utilizar fechas límites o cantidad de plazas/stock disponible.
4. Cuidar el tono del mensaje
Es recomendable utilizar un tono positivo y hacer hincapié en el beneficio para el usuario cuando realice la acción que le estamos pidiendo.
5. Haz la prueba
Utiliza A/B testing para basarte en las visitas reales de tus usuarios y evaluar el mejor diseño de manera objetiva. Además, esto te permitirá ir introduciendo mejoras en tu sitio web basados en lo que priorizan sus visitantes.