Si algo caracteriza a estos tiempos que corren es la integración de plataformas a la hora de estar comunicados y, con ello, la automatización. Hoy más que nunca las aplicaciones y los sitios web están a disposición del usuario para facilitar las comunicaciones entre usuarios y también para agilizar procesos.
En este sentido, en SitioSimple lanzamos Webhooks, para que puedas integrar todo lo que sucede en tu sitio web con una aplicación externa.
¿Qué es un Webhook?
El término Webhook es relativamente reciente y proviene de “hooking”, un concepto informático que habla de incrementar el comportamiento de un sistema informático.
Traducidos como “ganchos web”, son básicamente un sistema de comunicación automático entre apps. Lo que hacen es facilitar que las aplicaciones web y los sitios web puedan intercambiar datos.
¡Es lo que hemos desarrollado en SitioSimple para que puedas maximizar todo el potencial de tu página web y aumentar los resultados esperados.
¿Qué permiten los Webhooks de SitioSimple?
La nueva funcionalidad de webhooks te ayudará a enviar toda la información de lo que ocurre en tu SitioSimple a otras plataformas.
Esto significa que si, por ejemplo, en tu sitio se realiza una nueva compra, ingresa un nuevo cliente o alguien completa un formulario de contacto podrás verlo reflejado en distintas aplicaciones de destino como Google Spreadsheet, Zapier, CRM o cualquier sistema propio.
Zapier, por ejemplo, ya se integra con decenas de plataformas, por lo que podrás conectarte con cualquiera de ellas desde SitioSimple. Es decir, podrás integrar en forma automática una planilla de cálculo en Google Drive, tu lista de contacto de email marketing, tu sistema contable, tu sistema de logística y envíos, o cualquier otra necesidad que tengas, en forma realmente muy sencilla y con resultados increíbles.
Cómo implementar los Webhooks en SitioSimple
Implementarlos es muy sencillo, aquí te mostramos en simple pasos.
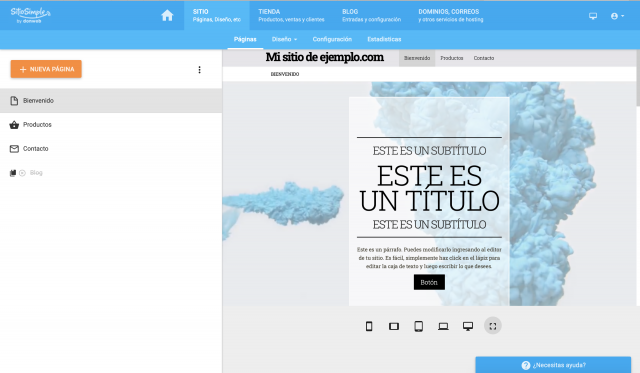
1. Ingresa con tu usuario y contraseña a tu SitioSimple y ve a la pestaña “Sitio”
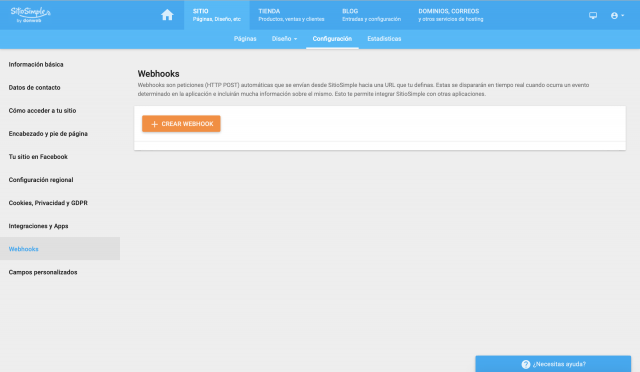
2. Una vez allí, selecciona “Configuración” en la barra superior y luego “Webhooks” en el lateral izquierdo > Crear Webhook.
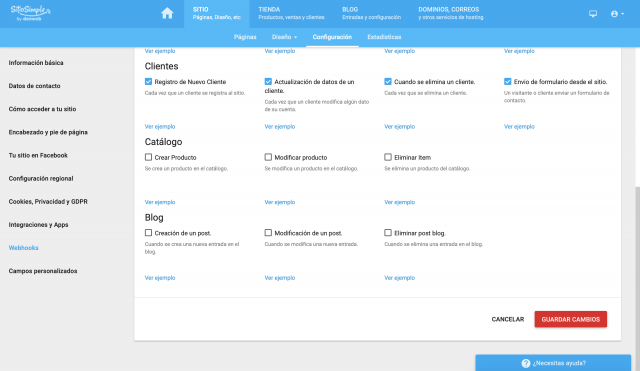
3. A continuación, deberás completar los datos y, luego, deberás seleccionar en qué puntos deseas que se sincronice la información.
- Nombre → Es el nombre del webhooks ( podemos crear varios ).
- Endpoint → Es la url donde se va a realizar el Request (petición http) con los datos. (Debe ser https)
- Token → Este campo es opción y permite generar un código secreto para agregarle seguridad al llamado ( es opcional ).
- Estado → Permite activar o desactivar el webhook de manera temporal.
4. Una vez seleccionados los ítems deseados, debes darle a “Guardar cambios” y ¡listo! Ya tienes tu webhook configurado.

¿Cómo probar un Webhook?
Una vez configurado, es muy importante estar seguros de que el webhook que instalamos funciona. Para poder probarlo, tenemos la posibilidad de simular un disparador, tal como sucedería si un usuario realizara una acción determina en nuestro sitio.
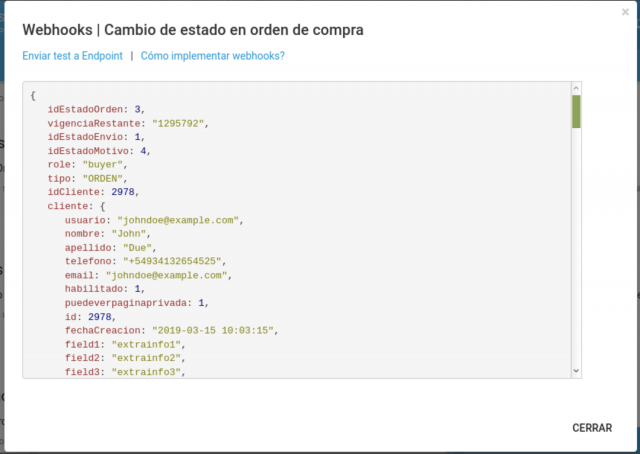
Para esto, una vez ingresado un endpoint válido, debemos hacer click en «ver ejemplo». Esto nos llevará a la siguiente ventana.
Aquí, podemos ver un ejemplo de los datos que se enviarán a la url de destino, es decir, el endpoint. Además, nos permite probarlo, haciendo click en «Enviar test a Endpoint».
Probar un webhook en un servidor
Para probar el envío del webhook, nos podemos valer de una herramienta que nos permita ver en tiempo real los datos. En este caso, utilizaremos el ejemplo de Requestbin.com, pero también existen otras opciones quen servirían para el mismo caso.
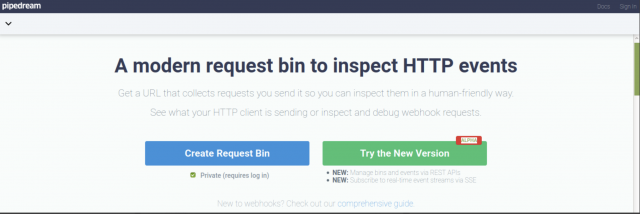
(Requestbin.com)
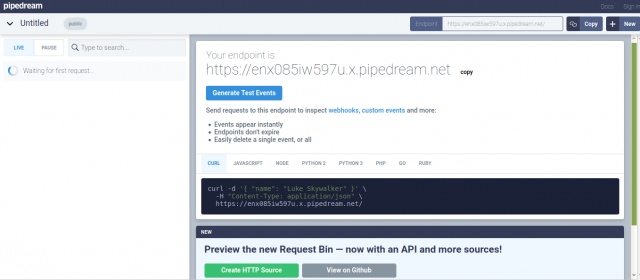
Una vez que ingresamos al sitio, debemos recordar destildar la opción «private» y hacemos click en Create Request Bin, eso nos llevará a la siguiente pantalla:
¡Listo! Con estos pasos ya tenemos un endpoint para poder realizar nuestra pruebas. Ahora, solo debemos copiar la url que nos genera, presionando el botón «copy» y pegarlo en el campo “Endpoint” de SitioSimple. Una vez hecho esto, enviamos una prueba.Pegamos esa dirección en el campo «endpoint de ss» y enviamos una prueba.
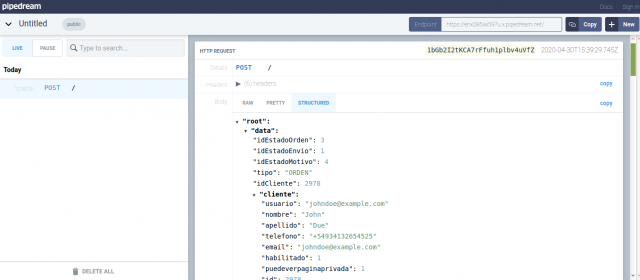
Si hemos realizado todo correctamente, nos llegará en tiempo real un ejemplo de la información que nos manda SitioSimple.














Pablo Esteban Mendez Domeneche says:
Estimados: dado que Sitio Simple no tiene implementado el envío de productos por Correo Argentino, es mi intención desarrollar una solución Ad Hoc para el caso. Por tal motivo, quería consultarles si es posible situar un Webhook en el momento en que el usuario está a punto de elegir un método de envío, para que inmediatamente se pida al Endpoint que calcule el costo en función de las reglas del Correo, que contemplan las ubicaciones geográficas y el peso del artículo. Si esta solución es imposible de implantar, desearía saber cuál es el camino por seguir, ya que en la creación de nuevos mecanismos de envío solo se pueden indicar costos fijos, adicionales por ítems y porcentajes de ventas.
Muchas gracias.
Saludos.
Pablo Mendez Domeneche
Marketing Donweb says:
Hola PAblo!! Gran aporte!! Te recomendamos hacer la consulta por Mesa de Ayuda, ingresando desde tu cuenta de cliente. Allí te contestarán nuestros expertos y podrán evaluarlo. Muchas gracias por el mensaje
hugo says:
hola buenas tardes soy hugo de ultra gestión
tengo mas 100 cliente en la industria del libro librería y editorial
quisiera saber si tienen desarrolladas api para actualización de precios y stock
y de carga masiva
Muchas Gracias
Marketing Donweb says:
¡Buenas tardes Hugo!
Si bien todavía no tenemos una API para esto ¡está planificado que salga este año!
Por ahora, lo que puedes hacer masivamente es exportar la lista de productos, modificar los precios/stock en lo exportado y volver importarlo. De este modo, se actualizan precios y stocks.
Esperamos que nuestro consejo te sea útil y estamos disponibles para cualquier consulta que tengas.
¡Saludos!
Luis Daniel Aguilar says:
No explica nada de como usarlo!