Com SitioSimple você pode escrever seu próprio CSS e alterar o estilo visual do seu site.
Isto te permitirá alterar tipografias, cores, tamanhos, inserir imagens de fundo e muito mais!
Se ainda não tem conhecimento de CSS, você pode utilizar o método fácil de personalização do template.
Passos para inserir seu CSS:
- Acesse no editor do seu SitioSimple, e vá a Meu Site – Desenho.
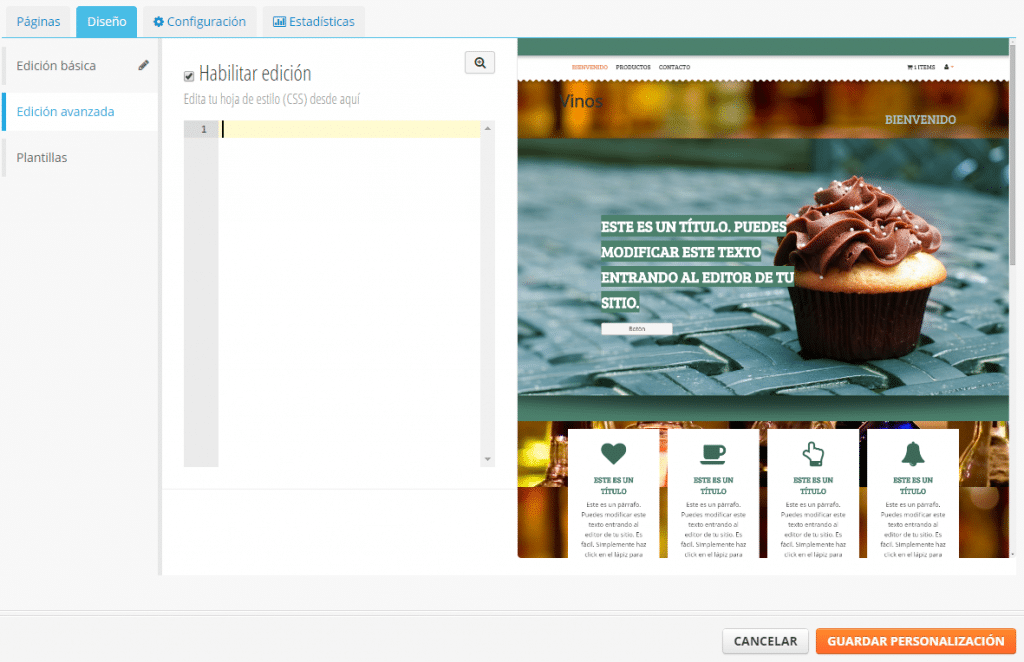
Clique na aba Edição Avançada:
- Dentro da edição avançada você poderá inserir seu próprio código CSS.
- Clique em “Ativar Edição” para ativar o quadro de texto onde você escreverá seu CSS.
Esta caixa postal de verificação te permitirá ativar ou desativar seu próprio CSS quando você quiser, e assim visualizar como foi antes/depois do seu site com ou sem edição. - Uma vez ativada a edição de CSS você poderá acessar sua própria personalização no editor.
Na medida em que você insira o seu código, o sistema refrescará automáticamente a vista prévia, assim poderá visualizar como as alterações são aplicadas em tempo real.
[alert_success]
Aviso!
Se você selecionar “Apagar Personalização”, o sistema, além de restabelecer os valores padrões do template, apagará o código CSS inserido.
[/alert_success]
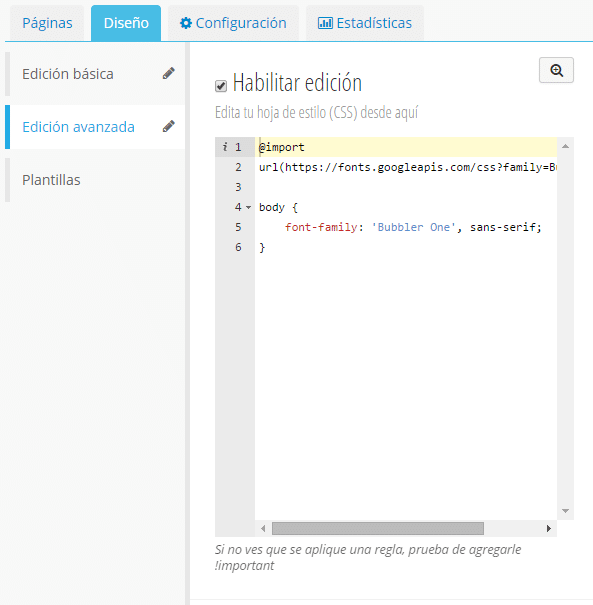
Como alterar a tipografia com CSS?
- Para alterá-la você deve escolher uma fonte a partir do google fonts http://www.google.com/fonts
- Uma vez selecionada a fonte para utilizar no site você deve copiar o código da página do google fonts ( ex: @import url(https://fonts.googleapis.com/css?family=Bubbler+One); e colá-lo no editor de folhas de estilo.
- Depois adicione a familia tipográfica à seção do site que quiser alterar. (ex: body { font-family: ‘Bubbler One’, sans-serif;} )