Con SitioSimple puedes escribir tu propio CSS y modificar el estilo visual de tu sitio. Ésto te permitirá cambiar tipografías, colores, tamaños, insertar imágenes de fondo ¡y mucho mas!
Si aún no tienes conocimiento de CSS, puedes utilizar el método fácil de personalización de plantilla.
Pasos para incorporar tu CSS:
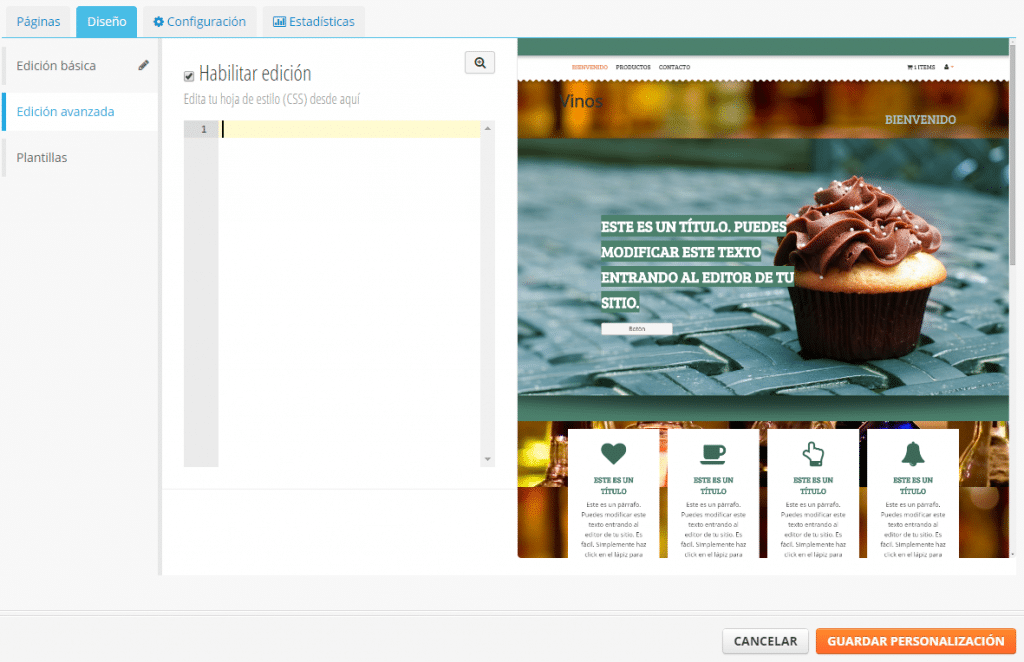
- Ingresa en el editor de tu SitioSimple, y ve a Mi Sitio – Diseño. Haz click en la solapa Edición Avanzada:
- Dentro de la edición avanzada podrás ingresar tu propio código CSS.
- Haz click en «Habilitar Edición» para habilitar el cuadro de texto donde escribirás tu CSS.
Esta casilla de verificación te permitirá habilitar o deshabilitar tu propio CSS cuando lo desees, y así visualizar el antes/después de tu sitio con y sin tu edición. - Una vez habilitada la edición de CSS podrás ingresar tu propia personalización en el editor.
A medida que vayas ingresando tu código, el sistema refrescará automáticamente la vista previa, de esta manera podrás visualizar como se están aplicando tus cambios en tiempo real.
IMPORANTE: Si seleccionas “Borrar Personalización”, el sistema, además de restablecer los valores por defecto de la plantilla, borrará el código CSS ingresado.
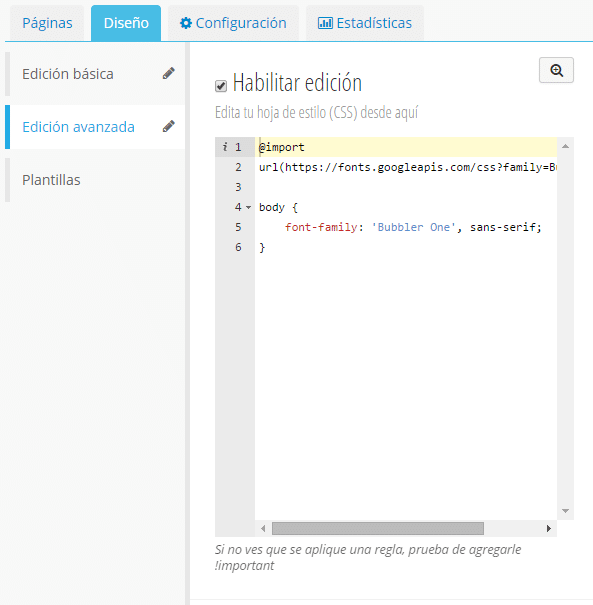
TIP: ¿Cómo cambiar la tipografía con CSS?
- Para cambiarla debes elegir una fuente desde Google Fonts: http://www.google.com/fonts
- Una vez seleccionada la fuente para utilizar en el sitio debes copiar el código de la página, por ejemplo
- «@import url(https://fonts.googleapis.com/css?family=Bubbler+One);» y pegarlo en el editor de hojas de estilo.
- Luego agrega la familia tipográfica a la sección del sitio que quieras modificar, por ejemplo:
- body *{ font-family: ‘Bubbler One’, sans-serif;}
Esto es sólo un tip, recuerda que puedes ingresar lo que desees en tu hoja de estilo CSS personalizada.








lucia says:
hola, quiero agregar los botones de compartir de share this en el pie de página pero no se que código css poner.
Tambien me pasa que quiero modificar el color de la tipografia unicamente del pie de pagina y al poner el codigo css correspondiente me modifica todo. que codigo deberia poner en ese caso?
gracias!
Marketing Donweb says:
Hola Lucía!! Puedes hacer la consulta por Mesa de Ayuda, ingresando desde tu cuenta de cliente. Allí te contestarán nuestros expertos y podrán ayudarte
Daniel says:
Hola quiero poner 2 columnas en productos en mobile y no puedo por css, imposible
Marketing Donweb says:
¡Hola Daniel! Puedes comunicarte directamente con nuestros expertos por Mesa de Ayuda, ingresando desde tu cuenta de Cliente. Ellos podrán asesorarte. Saludos cordiales.
maria jose says:
buenas noches, quiero modificar el tipo de letra de las paginas de mi sitio, coloco el codigo HTML de este articulo y no pasa nada. podrian ayudarme?
Marketing Donweb says:
¡Hola María Jose! Recuerda que puedes hacer tu consulta por Mesa de Ayuda, ingresando desde tu cuenta de Cliente. Nuestros expertos sabrán asesorarte mejor. ¡Saludos!
Lucas says:
Buenas noches
Tengo un inconveniente con unas de sus plantillas.
Quiero cambiar en edicion avanzada la tipografia de la plantilla.
Me quedo un texto dentro del catalogo de porductos (añadir al carrito) al cual la unica forma de modificarle la tipografia es mediante la edicion del codigo css.
Cual es el codigo que tengo que ingresar?
Tipografia Cinzel.
Intente poner el siguiente codigo pero me da error;
Marketing Donweb says:
¡Hola Lucas! Envía un ticket desde tu área de cliente y nuestros expertos lo ayudarán con gusto!
Stephanie says:
Buenos dias , que codigo y como debo incorporar el boton flotante de whatsapp ?
ramir says:
Hola tengo una cuenta reseller de sitio simple y quiero poder cambiar el fondo del recuadro de los titulos de mis productos en mi pagina que aparecen inherentemente en blanco y la pagina es de fondo negro, por favor como puedo modificar dicho fondo con la edicion avanzada?
SitioSimple says:
Ramiro, te comento que puedes modificar este fondo que mencionas desde la edición avanzada en tu editor. Aprovecho para comentarte que hemos realizado una serie de mejoras en lo que es carro de compras por lo que deberías chequear si ya se ha solucionado. Cualquier otra consulta estamos a tu disposición.
Francisco says:
Hola, necesito agregar espacio en blanco arriba de mi LOGO y MENU, pero no logro hacerlo con ningún codico css.
Cual es el codigo que debo colocar por ejemplo para agregar 50 pixeles de margen arriba de todo de mi página?
Mi web en construcción:
http://sitiosimple.com/1173919
Alguien puede ayudarme?
Gracias!
SitioSimple says:
Hola Francisco, antes que nada quería comentarte que dentro del administrador de tu SitioSimple tienes la opción de ayuda, en la esquina inferior derecha. Allí podrás consultar todo lo que necesites. Para hacer lo que requieres en el menú tienes que ingresar el siguiente código CSS en la edición avanzada:
.navbar {
margin: 10px 0 10px 0;
}
Puedes ir probando con distintos valores para obtener el resultado que deseas. Saludos cordiales!
ROMINa fernandez says:
Buenas tardes, hay forma de editar mediante los css la foto de la presentación del producto cuando es en forma vertical (o sea la foto no esta apaisada.) Me gustaría que queden más grandes.
Gracias
SitioSimple says:
Romina, te comento que la forma de visualizar las fotos del catálogo puedes modificarla ingresando a la opción «Editar» del listado de páginas. Además, en la edición avanzada puedes realizar los retoques que desees por CSS.
Romeo says:
Quiero cambiar la fuente del titulo de uno de mis sitios, estoy usando el siguiente código, pero tengo error en la columna 4, me pueden ayudar. Por cierto, también me gustaría tener control de las mayusculas y minúsculas.
¡Gracias!
@import
url(https://fonts.googleapis.com/css?family=Lato)
body {
font-family: ‘Lato’, sans-serif;
font-weight: 400;
}
Matias says:
Hola Romeo, el código que usaste es incorrecto, le están faltando un par de caracteres. Prueba con:
Para controlar el tema de las mayúsculas puedes usar el siguiente CSS:
Donde uppercase pasa todo a mayúsculas, lowercase hace lo contrario y capitalize pone sólo la primer letra en mayúscula.
Cualquier duda que tengas no dudes en consultarnos. Un saludo.
Liliana says:
Hola realicé una página en Sitio Simple, quisiera saber si tengo posibilidad de agrandar el logo que el sitio pone automáticamente en la esquina superior izquierda de la página, ya que la veo muy pequeña, muchas gracias
Matias says:
Hola Liliana, efectivamente, puedes agrandar el logo desde la edición básica, si la plantilla que seleccionaste lo permite o por CSS. En el transcurso del día nos estaremos comunicando para darte una mano. Saludos!
Cristian says:
Quiero cambiar el color del subtitulo del MENU y de los botones de face y twitter del pie de pagina, pero aunque cargue los códigos en CSS no lo modifica, o bien modifica toda la pagina por completo. Pueden ayudarme???
SitioSimple says:
Hola Cristian, en unos momentos nuestro equipo de atención al cliente se estará comunicando contigo para ayudarte. Un saludo.
gaston says:
Como puedo a mi sitio simple cambiarle un boton, por ejemplo el de PRODUCTOS que traen todas las plantillas, en mi sitio no vendo nada, es institucional y necesito agregar botones que contengan solo texto.
Si alguien puede responder muchísimas gracias.
SitioSimple says:
Buen día Gastón, te comento que desde el árbol de páginas, en «Sitio» -> «Páginas», puedes des-publicar la página de productos. De esta manera no se verá en tu sitio, lo mismo puedes hacer con cualquier página, incluso podrás crear nuevas y agregar el contenido que desees. Quedamos a tu disposición, saludos.
Eliana says:
Hola! ¿Alguien sabe como editar con CSS el alto de la sección «Menú»? Desde la edición básica, para la vista en móviles no logro que responda a los cambios y el menú me ocupa 1/4 de la pantalla del celular.
Les agradezco 🙂
SitioSimple says:
Hola Eliana, te comento que el alto de tu menú corresponde al establecido por la plantilla, en tu caso antes que tocar el CSS te recomiendo que utilices nombres más cortos para cada sección, si te fijás, al poner 2 o 3 palabras menos ya se te ubica todo en una sola línea y queda mucho mejor. En este momento, debido a la cantidad de texto, se te fue de 1 a 3 líneas. Cualquier otra consulta que tengas no dudes en comunicarte, por acá o por el sistema de feedbacks (pestaña inferior derecha de la administración de tu SitioSimple). Saludos.
Gabriel Benatar says:
Una pregunta: ¿para modificar atributos de la página, tengo que usar los tags de HTML como Body, P, H1,H2, etc.? ¿Es así? Me gustaría saber un poco más, porque en los sitios que yo diseño siempre tengo a manos los tags que utilizo. Pero en este caso no conozco los nombres o si hay algún tag especial que utilicen ustedes.
Igual la plataforma es excelente.
Gracias
damian says:
Buen día,como puedo hacer para agregar unmotor de busqueda personalizado a mi sitio web,tengo el codigo que se genera solo desde la pagina de google pero no puedo hacerlo funcionar en mi sitio simple.
Gracias!
Daniel says:
Muy bueno y sencillo el ejemplo y la explicacion de como hacerlo..