Realizar un sitio responsivo, como seguramente ya sabes, permite que el mismo diseño se visualice perfectamente en diferentes tamaños de dispositivos. En el caso de SitioSimple, no precisas conocimiento técnico alguno, ya que tu página web se adaptará automáticamente mostrando el contenido en forma óptima a cada visitante.
Pero es importante que tengas en cuenta que esta filosofía de diseño web contempla más factores que rearmar la ubicación del contenido, ya que puedes adicionalmente configurar cuáles elementos mostrar u ocultar según donde tu página sea visualizada. Es decir, no siempre querrás mostrar la misma información en todos los dispositivos.
Para explicarlo mejor, veamos un ejemplo sencillo: tienes una tabla completa de artículos, indicando todos sus atributos, como precio sin impuestos, precio con impuestos, colores disponibles, peso del producto, número de artículo, y más. En una PC o tablet tal vez quieras mostrar todos las columnas, pero es posible en un smartphone prefieras utilizar una versión reducida de la tabla, sólo con las columnas esenciales.
Implementar una solución de este estilo, exige conocimientos avanzados de HTML. Para facilitarte la tarea, en SitioSimple creamos una solución muy fácil de utilizar, que a continuación te explicamos:
Cómo ocultar elementos en SitioSimple para un diseño responsive de excelencia
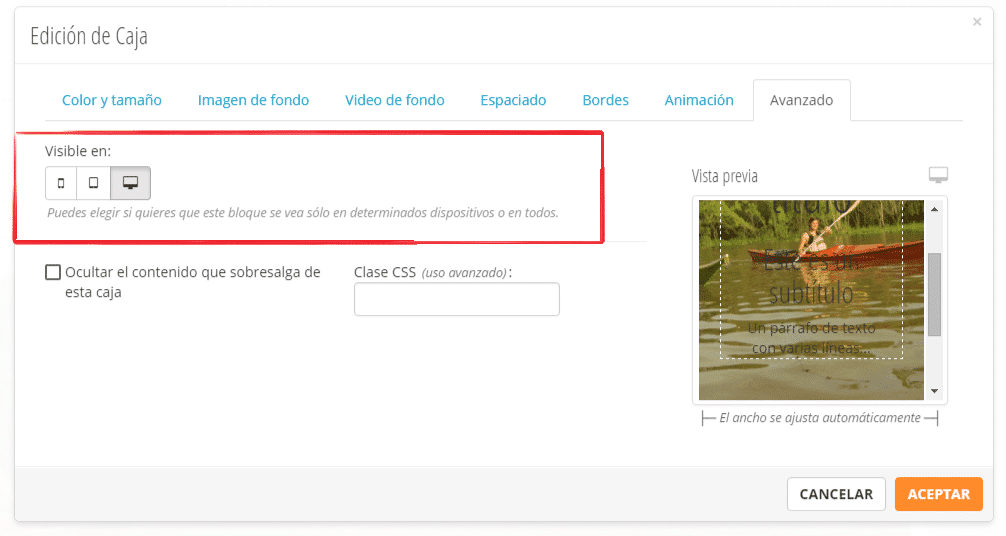
1. Ingresa en Opciones avanzadas de un elemento.
Al ingresar a las opciones avanzadas de un elemento podrás establecer en que dispositivos se verá.
2. Si indicamos que no debe verse en ningún dispositivo en el editor se verá de la siguiente manera: 
3. Si indicamos que el elemento no debe visualizarse en tablets y smartphones, el editor mostrará los siguientes íconos sobre el mismo:
Esta funcionalidad ya se encuentra a tu disposición. Utilízala volcando toda tu experiencia e imaginación, y lograrás sitios que se distingan, sean valorados por tus visitantes y sean premiados con mejores posiciones en los buscadores.