Cuando de crear una página web se trata, mucho se habla del efecto parallax o paralaje. Si bien desde la aparición de los sitios web fueron muchas las modas que se sucedieron, el parallax surgió en 2011 y ya parece ser una tendencia instalada.
Hoy te contamos de qué se trata y te mostramos los ejemplos más inspiradores para que puedas implementarlo en tu página web.
¿Qué es el parallax?
El parallax es una técnica de diseño web en la que el fondo se mueve a un ritmo distinto del contenido. Es un gran recurso para añadir profundidad y movimiento al hacer scroll, es decir, al desplazarse verticalmente en la página web.
Este efecto se basa en una ilusión óptica: el ojo humano percibe los objetos cercanos más grandes de los que están más lejos. Como resultado, nos da la sensación de que los objetos más distantes se mueven más lentamente que los que están más cerca.
Sus primeros usos fueron en la industria de la animación y los videojuegos pero hoy en día, con la llegada del CSS y el HTML, el parallax se ha convertido en una técnica inseparable del mundo del diseño web.
El parallax y el Storytelling
Este recurso no sólo es estético sino que puede ayudarte a crear una historia y ser un gran complemento narrativo. En este sentido, es ideal para landing pages o sitios web que tengan algo que contar en varios pasos. Desde una historia hasta el desarrollo de un producto, este efecto logrará que se vaya desarrollando mientras el usuario recorre la página.
¡Te traemos un poco de inspiración! Si aún tenías dudas de lo increíble que se verá tu sitio web con el efecto, estos ejemplos seguro terminarán convenciéndote:
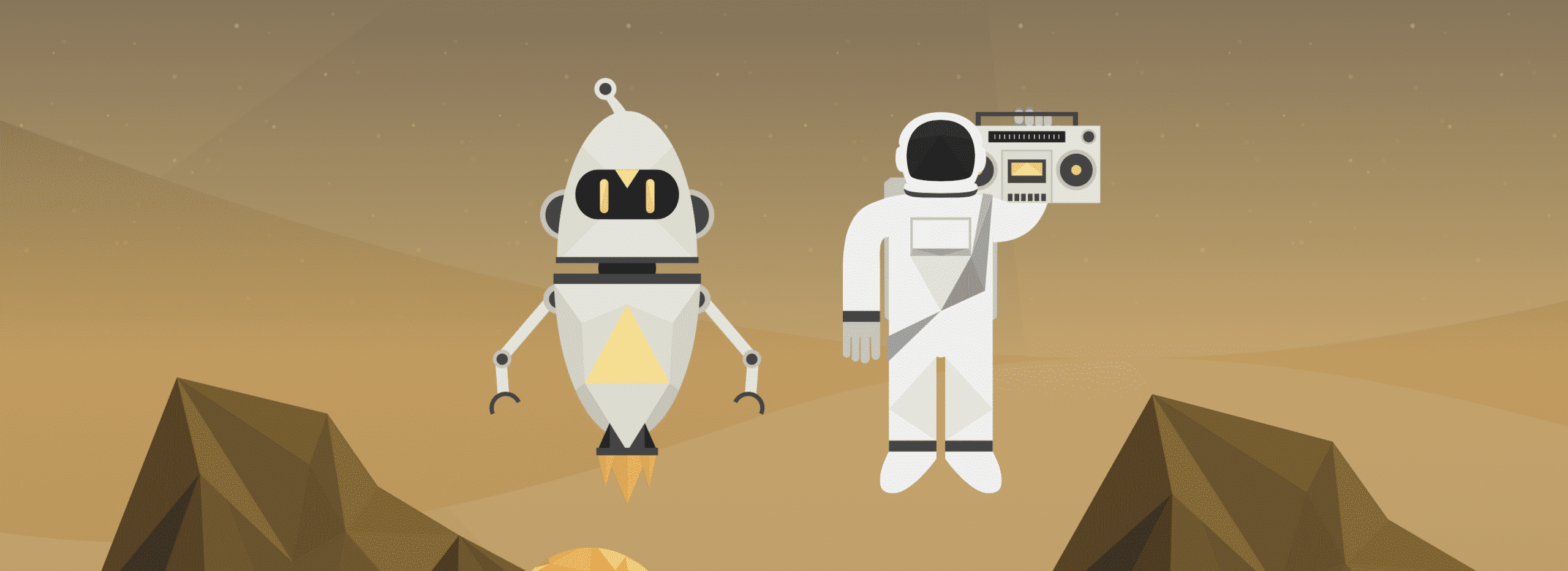
1. NASA
En esta página, el usuario puede emprender su propio viaje de explorador espacial y viajar de planeta en planeta. ¡Qué mejor efecto para dar sensación de inmensidad y profundidad que un fondo de estrellas que se desplazan!
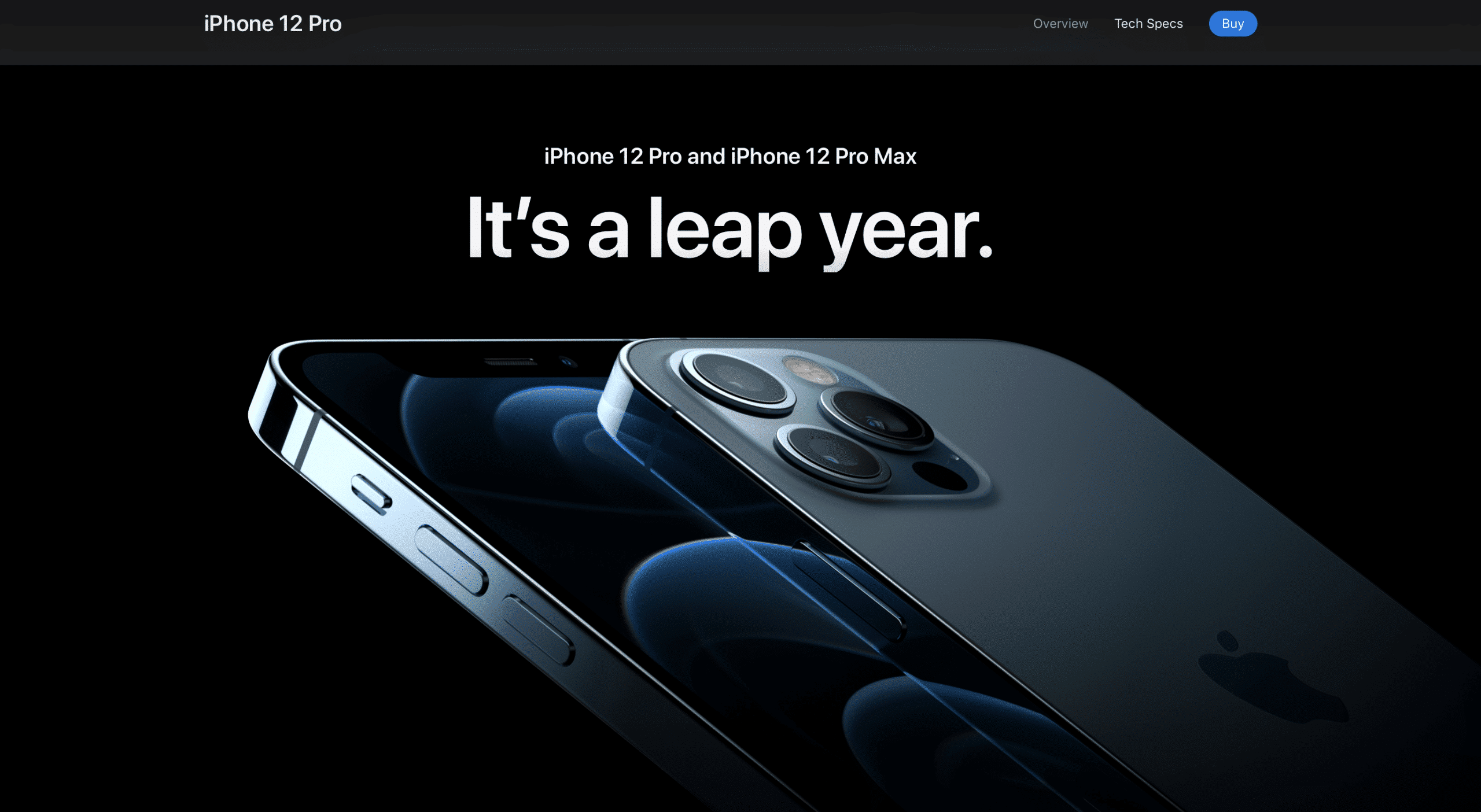
2. Apple
Apple es un gran usuario del parallax sobre todo para cuando realiza nuevos lanzamientos. Mostrando cada una de las nuevas funcionalidades o características, su página web no deja de sorprender de principio a fin.
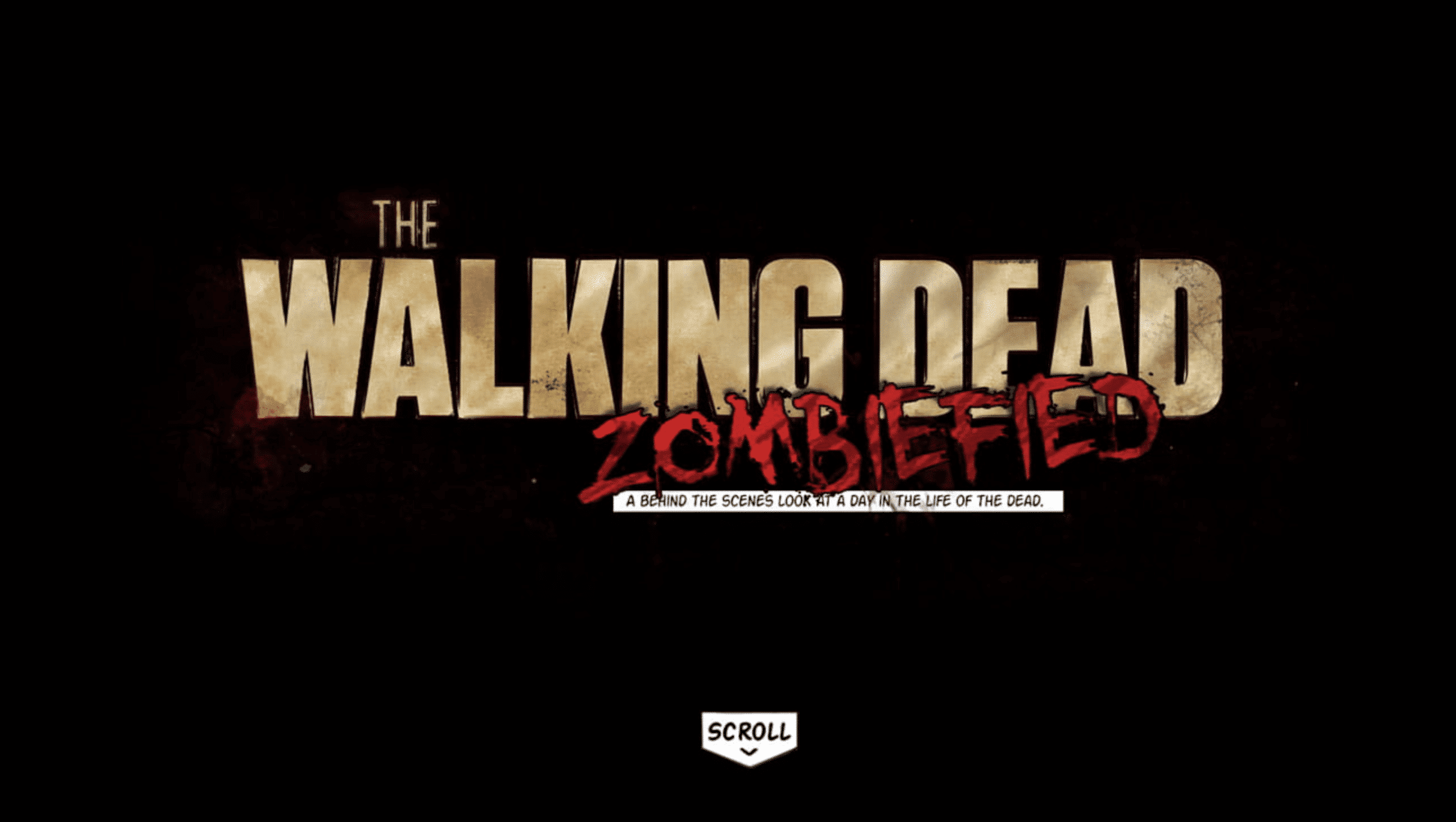
3.The Walking Dead
The Walking Dead utiliza el parallax para convertir al usuario en el protagonista de un cómic al estilo infografía en el que se muestra cómo es el proceso de un actor desde ser una persona normal hasta convertirse en un zombi. En esta web, el parallax genera en el usuario la sensación de tener el control sobre el personaje que avanza o retrocede con el scroll.
¡Llegó tu hora de estar online!
¿Sabías que en SitioSimple también puedes crear este efecto? Súmate a la tendencia y haz que tu página web luzca increíble y profesional sumando un plus de diseño.
Si aún no tienes tu negocio o marca en internet, luego de ver estos casos inspiradores seguro has pensado en crear uno. Tenemos buenas noticias para tí: ¡es muy simple! Mira más sitios inspiradores y comienza gratis en SitioSimple.