La página de inicio, también conocida como “home” es la más importante de tu sitio web. Es la que mayor peso tendrá en Google a la hora de posicionarte orgánicamente, es la cara visible de tu negocio o proyecto, tu carta de presentación y la página más interesante para todo visitante que consigas. Por estos motivos y mucho más, merece una revisión y optimización constante.
Para ser eficaz, esta página debe tener una estrategia clara y estar alineada con tus objetivos, ya sea retener a los visitantes, captar nuevos clientes y fidelizarlos, vender productos o servicios, obtener contactos o lograr que visiten tu negocio físico. Así, los elementos y los textos que elijas deben ser coherentes con ello y estar pensados para tu público o audiencia.
En esta nota nos detendremos en aquellos detalles que no pueden faltarle a una home para alcanzar el éxito. Observaremos ejemplos y analizaremos las ventajas y las oportunidades que brindan tanto los elementos tradicionales cómo algunos más nuevos.
Los elementos centrales de una página de inicio
Una buena página de inicio tiene la misión de reflejar la identidad de una empresa, persona o proyecto. Tiene la tarea de sintetizar todo lo que tienes para decir, todos los diferentes contenidos que tienes o todos los productos y servicios que ofreces. La home ideal debe ser capaz de guiar correctamente tanto al usuario habitual como al nuevo visitante por todo ello.
Para poder lograrlo necesitará algunos elementos básicos y otros que son parte de nuevas tendencias que han demostrado funcionar muy bien:
1. Logotipo de tu marca
El logo de la marca es un factor presente en la mayoría de las páginas web de Internet. Lo utilizan compañías multinacionales, pymes y hasta freelancers.
No sientas que es necesario ser una gran empresa con años de trayectoria para poder incorporarlo. Se trata de un elemento clave para brindar una identidad con la que el usuario y el visitante pueda comenzar a familiarizarse y de la cual pueda enamorarse, luego, con sus visitas recurrentes.
El logo es una pieza fundamental que suele estar ubicada al comienzo, en el centro o en las esquinas, junto al menú. Es una de las imágenes mentales más fuertes a través de las cuales podrán recordarte.
Ejemplo logo en menú de DonWeb:
Ejemplo menú en logo de Infobae:
2. Menú de navegación
El menú será el encargado de guiar a los usuarios que recorran la home. Un menú eficaz debe contener las categorías centrales para ti y conducir correctamente hacia la información que necesitas que conozcan los visitantes. Para eso deberá estar organizada y presentada de manera clara y simple, para que puedan encontrarla.
Si tienes mucha información que sintetizar, puedes recurrir a hacer visible solo algunos bloques o secciones y recurrir al icono universal por defecto para desplegar el menú: las tres líneas paralelas (algunas personas la relacionan con un sándwich o una hamburguesa ¿alguna vez hiciste esa comparación?)
El ícono del menú suele estar ubicado en las esquinas superiores de la web, sin embargo, el debate se ha avivado con el auge de la navegación desde dispositivos móviles. Ahora es necesario pensar la adaptación del menú a su versión mobile.
Si bien las esquinas superiores, suelen ser el lugar idóneo porque los usuarios se han acostumbrado a ello y esperan encontrarlo en esa ubicación. Hay algunos profesionales del sector que sostienen las ventajas de empezar a incorporarlo como un elemento flotante que acompañe el scroll. Estos webmasters sostienen que la variante favorece la navegación desde dispositivos móviles y comienzan a ubicarlos en la esquina inferior derecha de la pantalla por estar más cerca de los dedos.
El diario “El País”, por ejemplo, mantiene el menú tradicional tanto en su versión web como mobile:
Así se ve la versión mobile del mismo diario:
Barbacoas Online, por ejemplo, utiliza el otro tipo de menú en su versión mobile:
3. Imágenes o videos principales
La imagen o el video principal suele estar ubicada por debajo del menú y el logo. Es la primera impresión que puede recibir un visitante, así que es importante elegir con cuidado. Debe representar todo lo que eres, ser actual y tener buena calidad visual.
Si eliges la opción imagen procura fundamentalmente haber pasado por un proceso de optimización de imágenes antes de cargarla a tu sitio. También tienes la posibilidad de recurrir a varias imágenes incorporando un slider principal. Esto es útil para destacar varios contenidos.
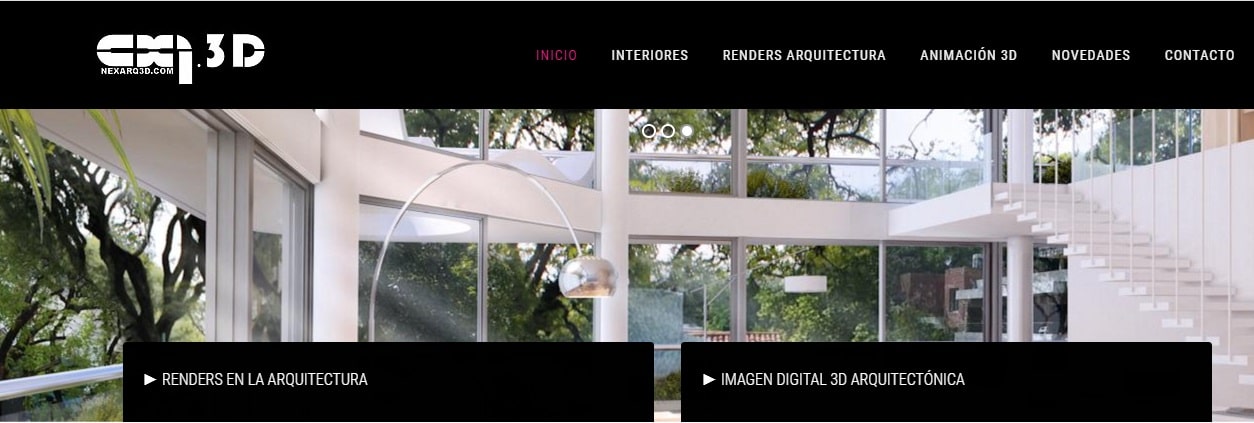
Por ejemplo, la empresa Nexarq que ofrece servicios de animación 3d y renders, diseñó su página con SitioSimple y optó por incorporar un slider para visibilizar los resultados finales de su trabajo:
4. Acceso a cuenta de usuario
Si tienes un sitio web donde puedes crear un usuario y loguearte o si tienes una tienda online a través de la cual vendes diferentes productos y en donde los usuarios necesitan registrarse para completar una compra, es un requisito facilitarles el acceso a ese proceso.
No olvides incorporar un bloque o botón que lleve directamente al visitante a realizar esa acción. Por lo general, la mejor opción es ubicarlo en un área visible. El menú suele ser un buen lugar para ello. También puedes utilizar iconos o colores distintivos para diferenciarlo.
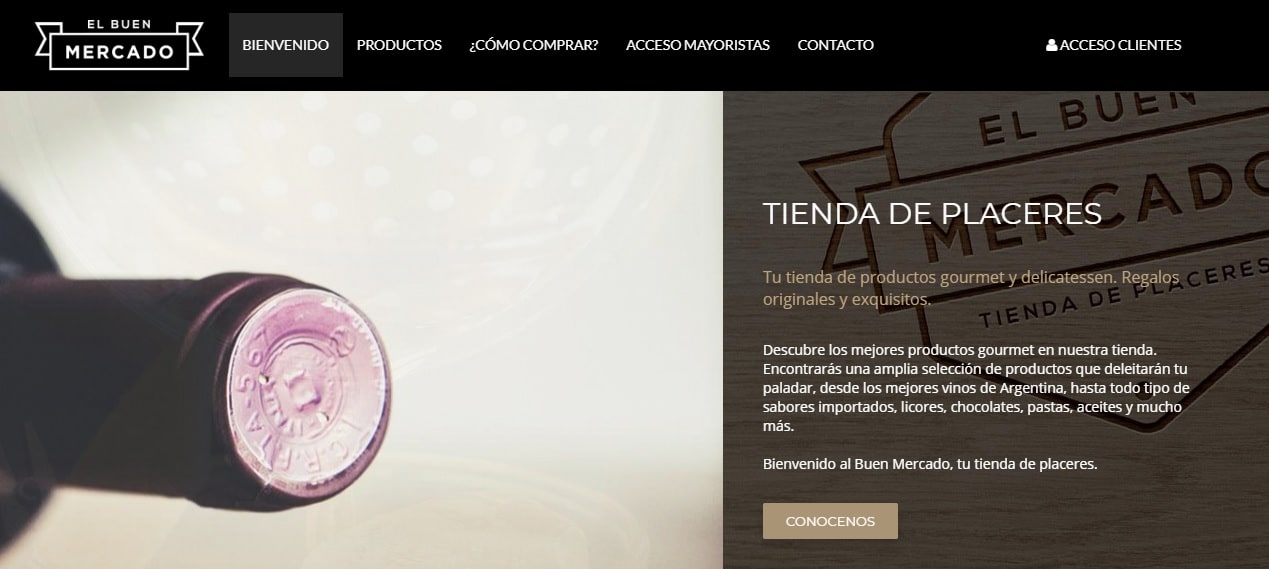
El Buen Mercado es otro SitioSimple y es una web que ofrece diferentes bebidas, aperitivos y productos gourmet. En su menú puedes encontrar acceso a clientes y un botón diferencial para mayoristas:
5. Buscadores
Un buscador es un elemento fundamental para que los usuarios puedan encontrar directamente el contenido que es de su interés. Es muy útil para blogs, portales de noticias o sitios web con mucha información publicada.
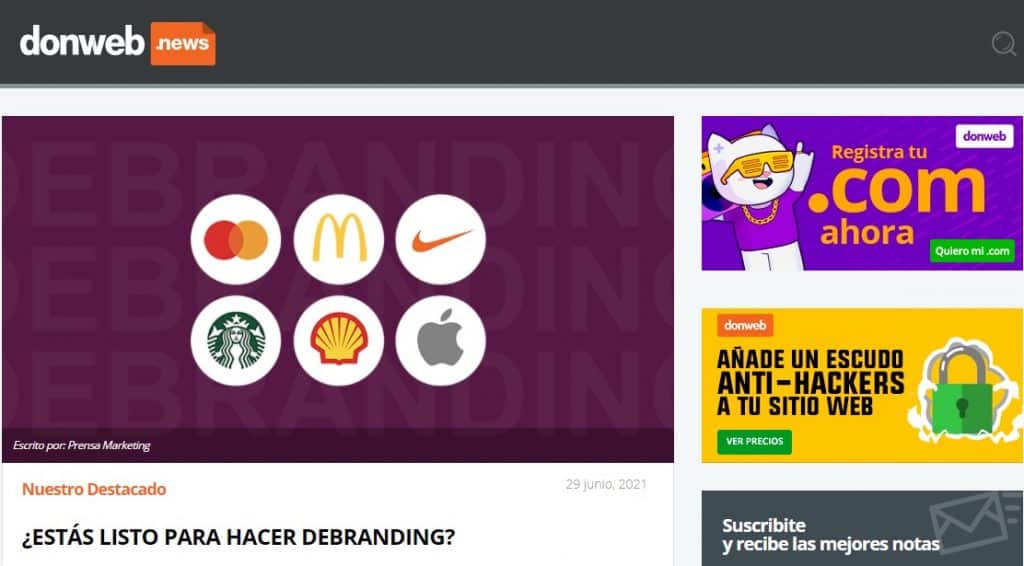
Por ejemplo, en DonWeb News, un medio centrado en contenido sobre tecnología e internet que ya tiene varios años publicando informes y noticias de utilidad, el buscador ocupa un lugar central para priorizar la búsqueda del usuario y que pueda encontrar lo que es de su interés.
A su vez, el menú, puede ser un gran aliado para mostrar contenidos al visitante relacionados con las búsquedas internas que realiza.
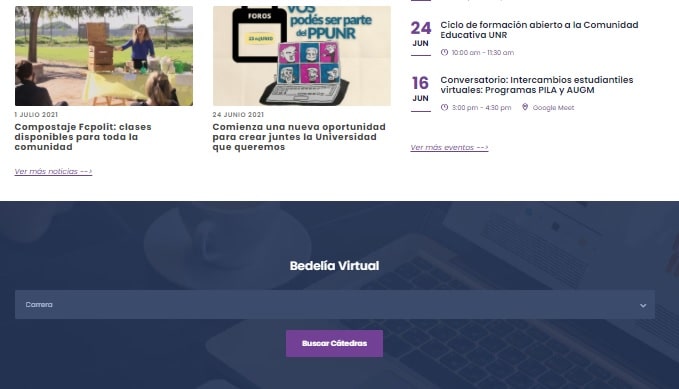
Pero no solamente puedes incluir buscadores generales en tu sitio web, anclados en el menú de navegación. Puedes animarte a crearlos para ordenar informaciones específicas. Así lo hizo, por ejemplo, la Facultad de Ciencia Política y RRII de la UNR y creó un buscador específico para que sus estudiantes puedan encontrar los detalles de cada asignatura impartida en la unidad académica:
6. Casos de éxito y recomendaciones
La sección en donde muestras a tus clientes, las marcas que te acompañan y algunos comentarios para ilustrar lo que ellos piensan de ti, tus servicios o tus trabajos, ya es un recurso utilizado por muchas agencias y trabajadores freelance.
A la hora de contratar, las referencias transmiten confianza y seguridad. Por este motivo y para destacar ciertos plus que puedas ofrecer, es una gran idea incluir un bloque en tu home con los mejores casos de éxito y recomendaciones que tengas.
Ejemplo de sección de clientes en la página de DonWeb:
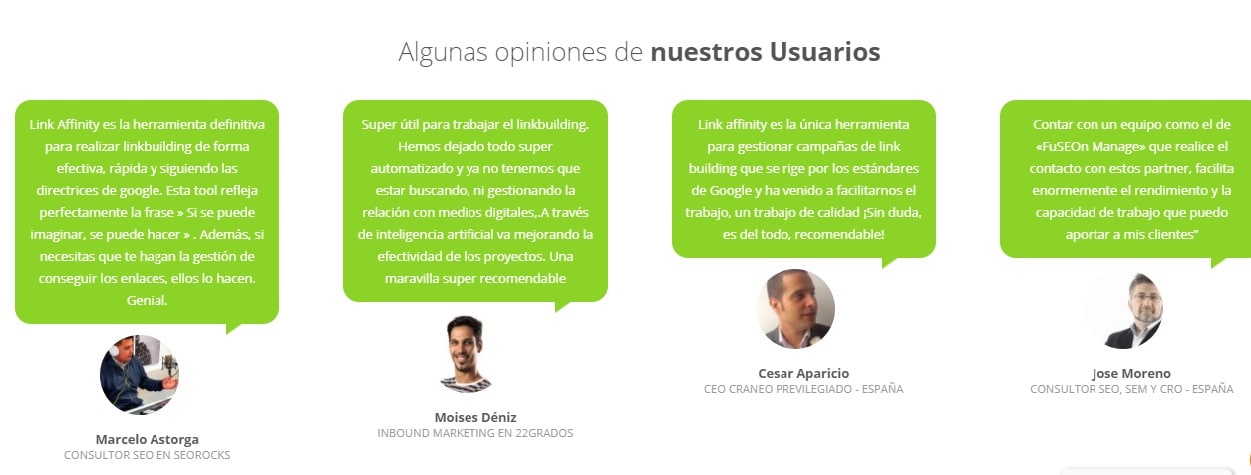
Ejemplo de sección de clientes en la página de Link Affinity:
7. Chat online
Una tendencia web que funciona muy bien es incorporar un Chat de atención en línea. De esta manera, cuando alguien visite tu home se encontrará con una solicitud automática de chat. Puedes utilizarla para fidelizar a la visita, preguntándole que necesita y poniéndote a su disposición o brindándole información útil.
¡La mejor parte es que funcionan de manera automática y te permiten captar nuevos clientes, aún cuando no estés conectado para responder!
Ejemplo de chat online web pop up:
Ejemplo de chat online web pop up desplegado:
8. Acceso a redes sociales
Un elemento que no puedes olvidar si también utilizas medios sociales en tu proyecto son los enlaces a tus RRSS. Incluye en tu web los iconos de Facebook, Twitter, Instagram, Youtube, TikTok o el de tu preferencia.
Sumarlos te permitirá llevar tráfico hacia estos medios y a su vez, los seguidores que captes en estos canales puedes aprovechar a llevarlos hacia tu página. El feedback funciona.
¡Piensa en tu web y en tus redes sociales como un gran ecosistema que puedes hacer crecer en conjunto!
9. Footer
Las redes sociales muchas veces son incluidas en lo que se denomina “Footer”. Esto es el pie, la parte final de la estructura de una página y suele estar diferenciado (generalmente a través de la paleta de colores) del resto de los bloques de contenidos.
El footer si bien luego puede repetirse a lo largo de todas las páginas de tu web, también será visible en la home. Es el lugar ideal para dejar enlaces que también son de interés para ti. Mencionamos las redes sociales, pero también podrían ser otros sitios relacionados al tuyo o de tu propiedad.
Además, es perfecto para incorporar páginas necesarias como legales, políticas de privacidad y cookies. Muchas de ellas, necesarias por ética, solicitudes de internet y de interés para usuarios especializados.
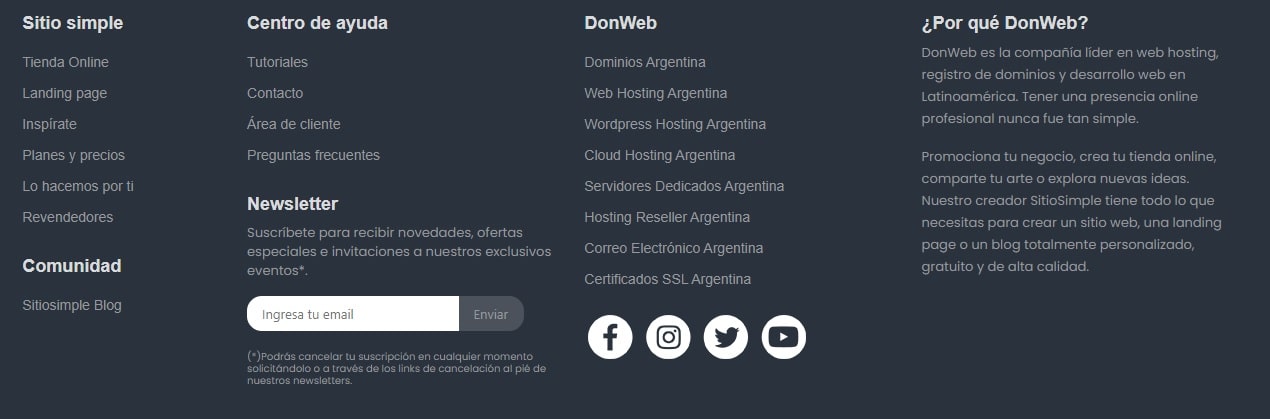
Por ejemplo, SitioSimple en su footer, repasa sus categorías principales y su blog, incorpora enlaces de ayuda, brinda solicitudes a su newsletter y conduce a páginas con productos relacionados a su temática.
Esperamos que hayas encontrado inspiración con estos ejemplos para seguir trabajando y optimizando tu home, la página principal y más importante de tu web.