Las imágenes son una parte muy importante dentro de un sitio web, a través de ellas puedes transmitir la esencia de tu marca o ilustrar contenidos y productos. Para garantizar que los visitantes puedan visualizarlas de forma correcta y veloz, es necesario tomarse un momento para optimizarlas.
Muchas personas, cuando crean o editan sus páginas web, suben imágenes sin detenerse a observar su formato, su peso o el nombre. Esto puede traerles problemas, volviendo a sus sitios más lentos con el tiempo.
Controlar el formato y su peso es vital para agilizar los tiempos de carga de una página web y eso posibilitará que los visitantes se lleven una mejor experiencia. Controlar el nombre de la imagen, por ejemplo, es un factor clave a definir para que las personas puedan encontrarte en Google.
En esta nota conocerás las ventajas de optimizar las imágenes para web, encontrarás recomendaciones de las mejores prácticas para aplicar antes de subirlas o cargarlas en un sitio y algunas herramientas que pueden hacértelo todo más fácil.
¿Por qué es importante optimizar las imágenes de una web?
Tu web necesita lindas imágenes desde el punto de vista estético pero, no lo dudes, también las necesita optimizadas. Cuando decimos optimizadas no solo nos referimos a mejorarlas volviéndolas más livianas, reduciendo su tamaño; también implica trabajar en ellas de cara a colaborar en el tráfico orgánico que recibes.
Entonces, tomarte el trabajo de realizar una buena optimización puede traerle todos estos beneficios a tu página:
- Mejora la velocidad de tus páginas. Los visitantes podrán disfrutar rápido del contenido y sin esperar. De esta manera los retendrás cuando ingresen y no tendrás que preocuparte por perderlos en el camino por una mala experiencia de carga.
- Contribuye al posicionamiento en Google. Esto sucede, principalmente a dos motivos: por un lado consigues un sitio más rápido al trabajar en los elementos que incorporas y eso le gusta al buscador cumpliendo positivamente con uno de los factores que toma en cuenta para establecer las posiciones de las páginas de resultados. Por otro lado, las imágenes optimizadas tienen más posibilidades de aparecer en Google Imagenes y eso es una fuente de tráfico, lo que también impacta positivamente en tu web.
- Dispondrás de mayor espacio en tu sitio que conseguirás al trabajar con elementos de menor peso.
- Crear una copia de seguridad será mucho más rápido porque tus elementos serán menos pesados.
Recomendaciones para optimizar imágenes
Para optimizar eficientemente tus imágenes debes trabajar en dos cuestiones:
1. Peso, tamaño y formato
Con respecto al formato es recomendable trabajar con imágenes .png o .jpg. Ambos, son formatos aceptados ampliamente por múltiples constructores y software de edición. Si nunca escuchaste hablar de ellos o no sabes cómo averiguar el formato de tu imagen, es muy sencillo: basta con hacer click derecho sobre la imagen, ir a propiedades y uno de los primeros datos será “tipo de archivo”, ahí encontrarás la respuesta.
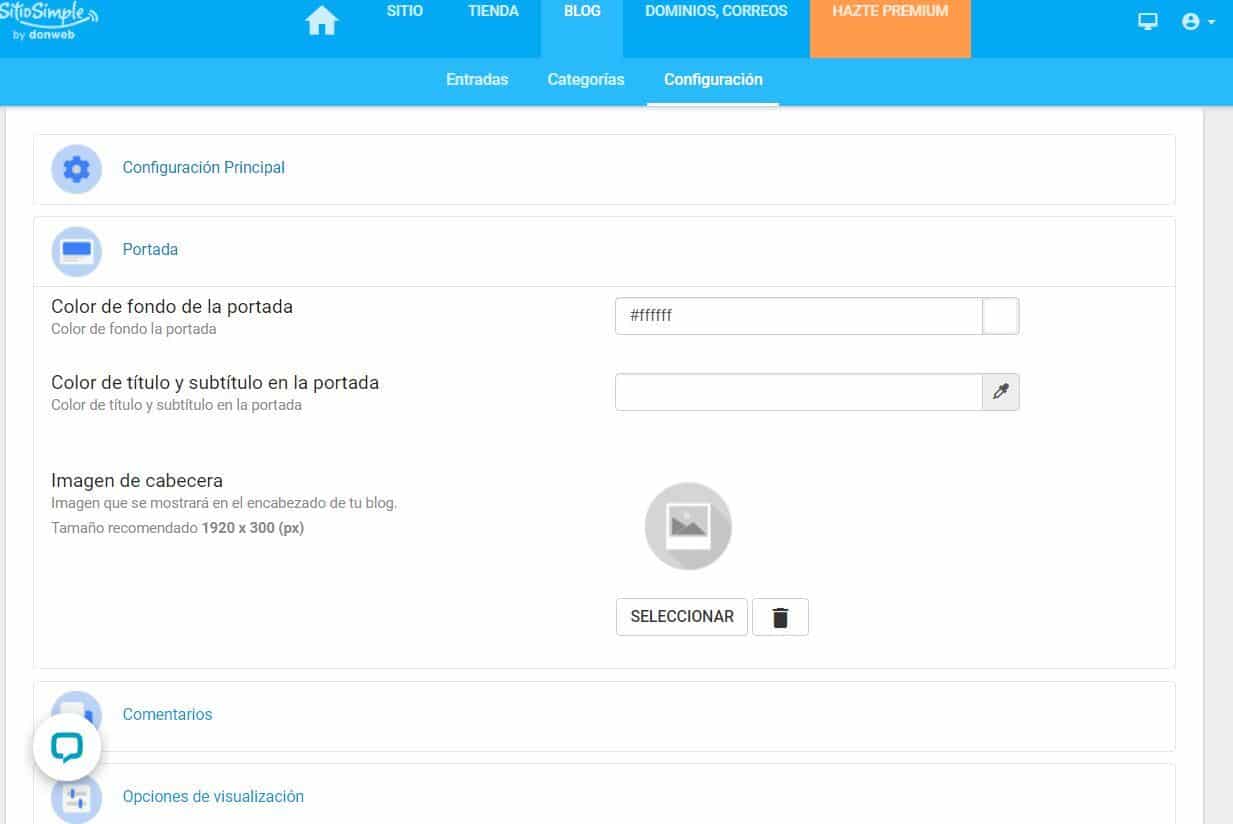
El tamaño del archivo debe ser el óptimo para el objetivo de la pieza dentro de tu web. A propósito, si tu página fue realizada a través de SitioSimple, es una buena práctica que la imagen de cabecera sea de 1920 x 300 píxeles. Eso favorecerá un desempeño óptimo en cuanto a la visualización de tu sitio. Puedes ayudarte con la imagen que viene a continuación para encontrar dicha configuración.
Por último con respecto al tamaño o peso del archivo, lo recomendable es usar imágenes lo más livianas posibles. Para ello puedes comprimirlas, es decir, reducir su tamaño, antes de subirla o cargarla en tu web. Para comprimir, hoy en día, existen muchísimos software y webs gratuitas que harán más livianas tus imágenes en segundos.
En el final de esta nota, encontrarás una lista de recomendados para que puedas realizar ese proceso con facilidad.
2. Nombre y descripciones de las imágenes
Para colaborar con el posicionamiento orgánico de tu página web, también puedes trabajar tus imágenes. Concéntrate en modificar el nombre del archivo antes de subirlo a tu sitio y una vez hecho, modifica las descripciones internas de las imágenes.
El nombre del archivo es relevante para posicionar en Google. Muchas personas cargan las imágenes con el nombre por defecto que proviene de la cámara o de alguna descarga realizada. Es aconsejable como buena práctica, cambiar ese nombre por una palabra clave de tu interés (o una frase que la contenga) sobre la que tengas intención de posicionamiento.
La palabra o frase que eliges, deberá presentar coherencia entre aquello que representa la imagen, el resto del contenido donde estará ubicada y la investigación SEO de palabras claves o keywords que hayas realizado.
Por ejemplo: si el título de tu página, artículo o nota es “zapatillas económicas para toda la familia” y tu keyword de interés es “zapatillas económicas”, el nombre de archivo de la imagen incluida en esa entrada podría ser “zapatillas-economicas-familia”.
No conserves más esos nombres de origen como “DSC000017 picture download”, modifica el nombre de los archivos según tus objetivos. Recuerda: ¡Google no lee imágenes directamente, las interpreta en base al texto que las acompaña!
Ahora bien, una vez que modificaste el nombre de archivo y los subiste a tu web, es momento de actualizar las descripciones. Debes saber que Google también toma en consideración para posicionar las imágenes el campo “Alt”, también conocido como “alt text” o “texto alternativo”.
El tipo de contenido que debes escribir allí para cada una de tus imágenes, debe ser descriptivo y puede contener también la palabra clave elegida. Pero cuidado: no la repitas demasiado, ni tampoco repitas varios términos similares. No engañarás a Google. Recuerda escribir siempre para humanos y no para robots.
Continuando con el ejemplo anterior. Un ALT aceptable podría ser “zapatillas económicas para familias que buscan precios bajos”. Una mala idea para el mismo ALT y que no es aconsejable seguir, podría ser: “zapatillas económicas zapatillas baratas zapatillas bajo costo zapatillas gran precio familias”.
Si tienes un SitioSimple, sumar las descripciones a tus imágenes para que sean tenidas en cuenta por los buscadores es sencillo porque el constructor ha simplificado estas cuestiones técnicas para brindar facilidades a sus usuarios.
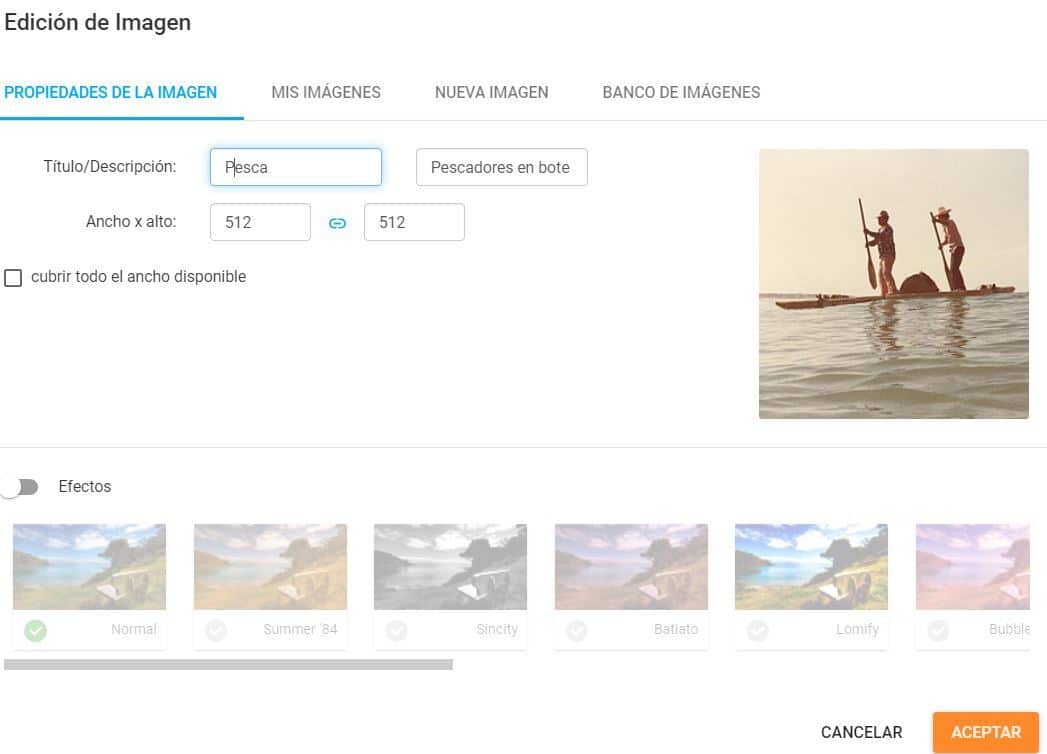
Solo debes ir a la edición de la imagen y allí encontrarás en propiedades de la imagen el campo “título/descripción”. En SitioSimple, la descripción es el campo que te ayudará a posicionarte mejor en los buscadores y el título es para generar un mensaje que aparecerá cuando un visitante se pose sobre la imagen.
Herramientas para optimizar imágenes
Existen muchas opciones a la hora de optimizar el peso y el tamaño de tus imágenes. Hay opciones fáciles de sitios web dedicados a brindar esta función y algunos software de mayor potencia que es posible descargarse. Estos son algunos de ellos:
1. Sitios web para optimizar imágenes
TinyJPG:
TinyJpg es un compresor online para archivos JPG y PNG, solo basta con arrastrar tus archivos y te los devolverá más livianos. Admite un máximo de 20 imágenes por tanda y de un peso máximo de 5 mb cada una. La versión gratuita de la web ya es una buena opción y permite trabajar.
Iloveimg:
iloveimg es otro compresor online para imágenes muy potente. Permite archivos JPG, PNG y GIF. También incluye funciones de redimensión y permite convertir archivos de un tipo a otro.
2. Programa para optimizar imágenes
Image Resizer:
Si te gusta algo más complejo y con otros recursos, Image Resizer es un programa de utilidad de Windows que puedes descargarte a tu computadora u ordenador para trabajar con muchas fotografías a la vez.