Ahora puedes personalizar por completo tu plantilla, editando el fondo, cabeceras, pie de página y mucho más, ¡con tus propias imágenes, diseños y colores!
¡Tu página web puede quedar increíble! Elige una plantilla según tus necesidades y personalízala con un diseño único e individual. Aquí te mostramos cómo hacerlo:
.
Paso 1: Selecciona un diseño de SitioSimple
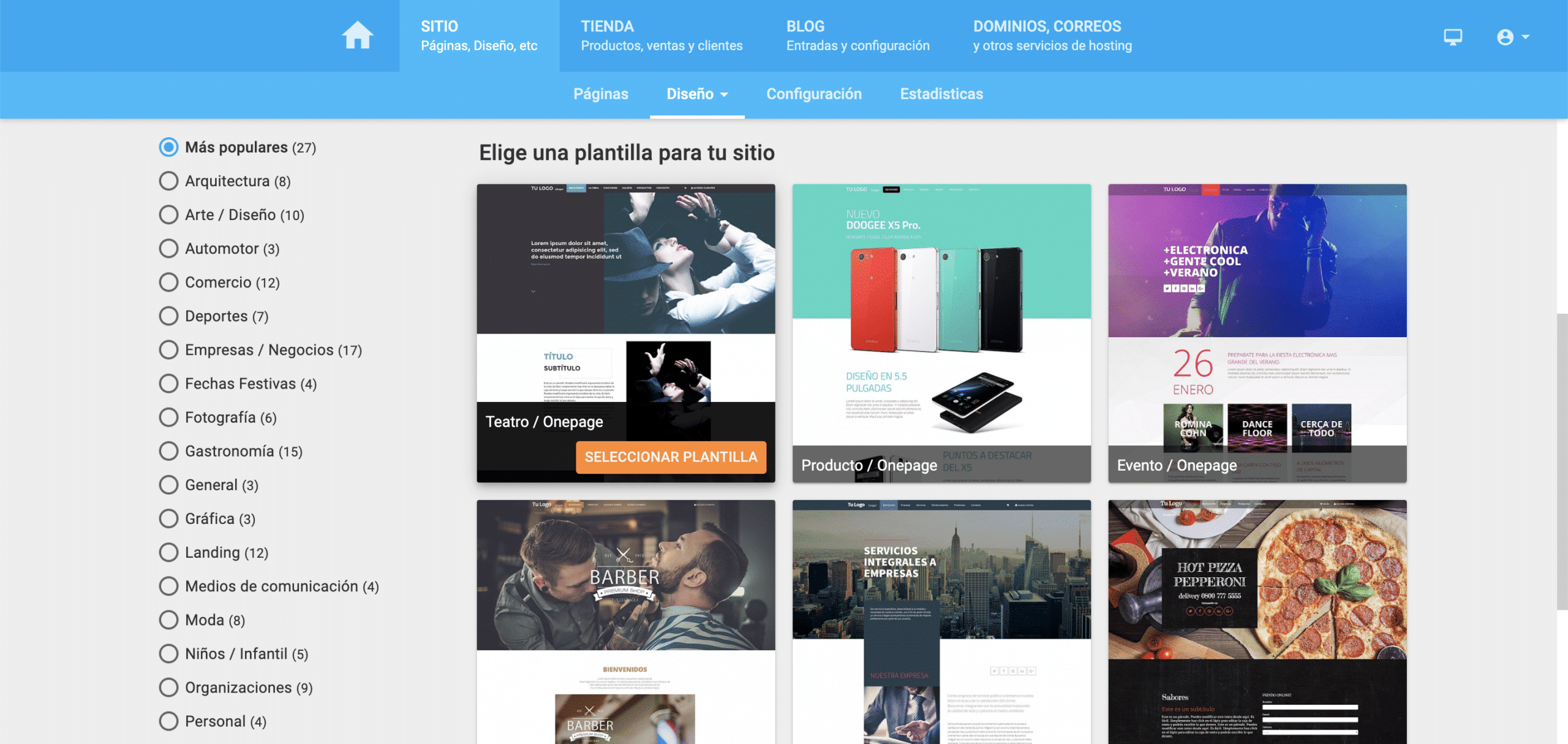
Ingresa a la sección «Sitio» y luego haz clic en «Diseño».
Una vez allí, ve a la sección «Plantillas», donde podrás elegir un diseño base para modificar a tu gusto. Verás que en la barra lateral están agrupadas por categorías para que te sea más fácil encontrar la plantilla ideal.
.
Paso 2: Modifica las secciones
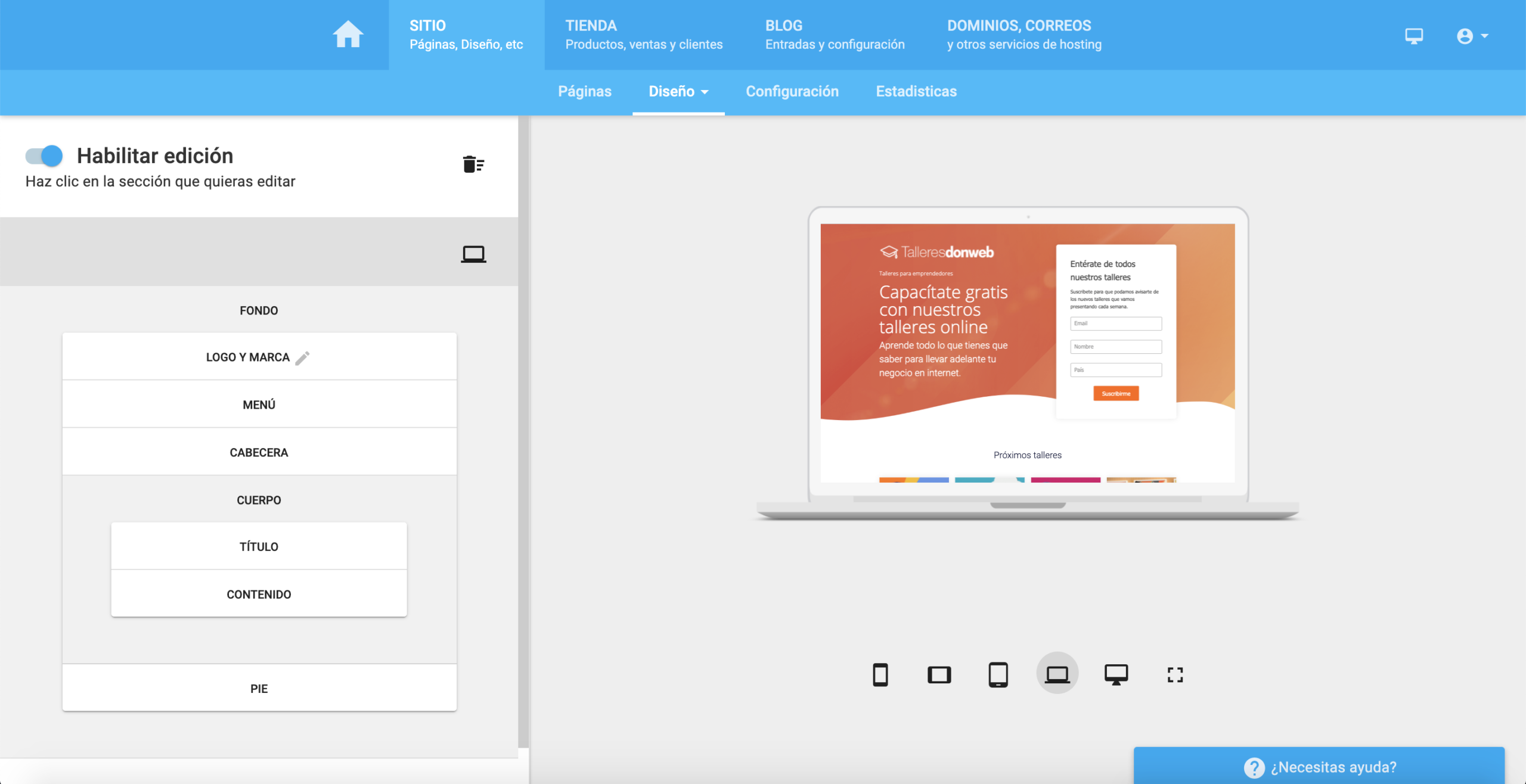
Luego de haber elegido la plantilla deseada, es momento de personalizarla. Para ello, deberás dirigirte a la pestaña de «Edición Básica»
Verás tu sitio con el diseño que elegiste, y podrás modificar imágenes de fondo y colores de las distintas secciones.
.
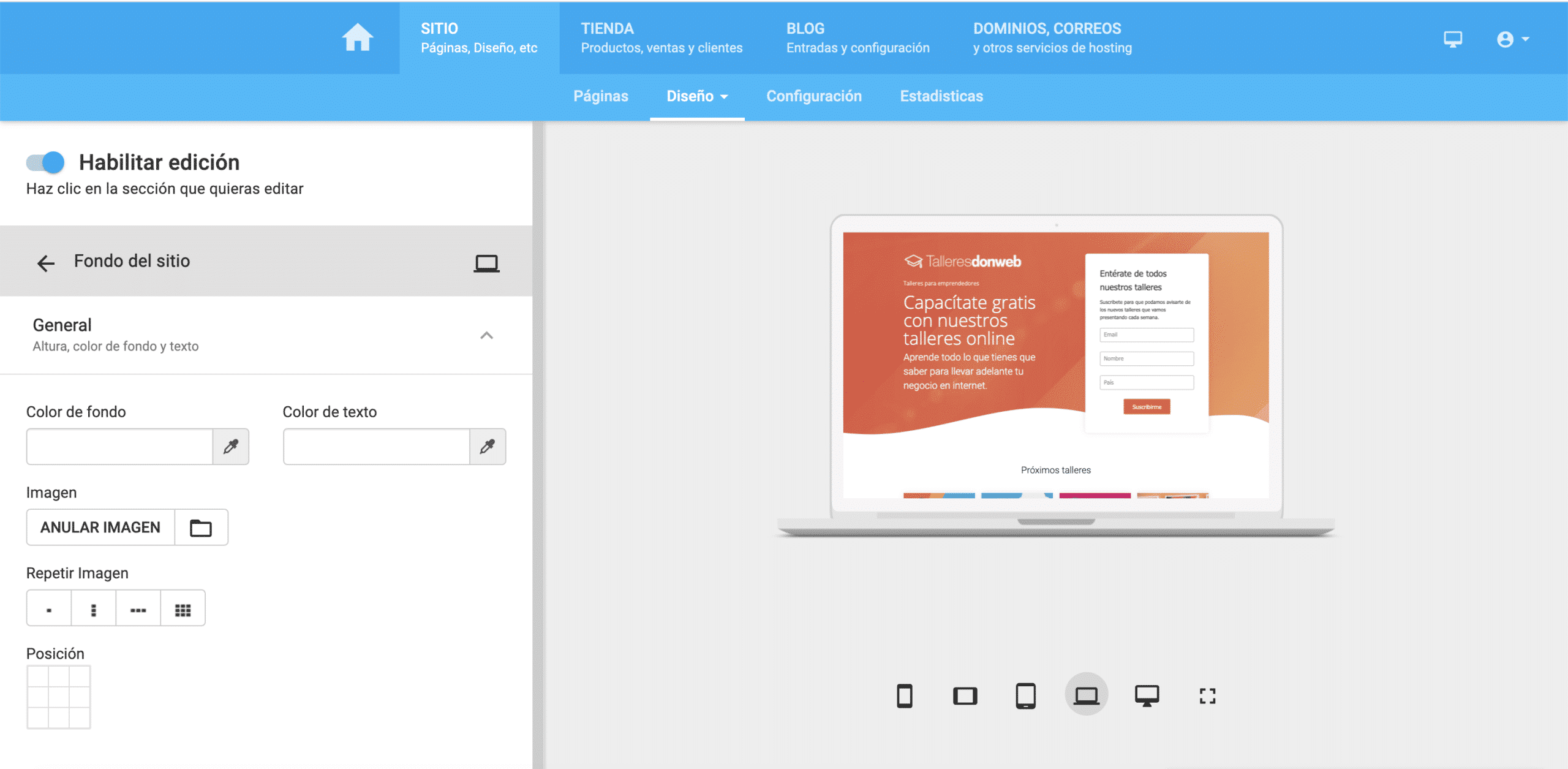
Paso 3: Cambiar el fondo del sitio
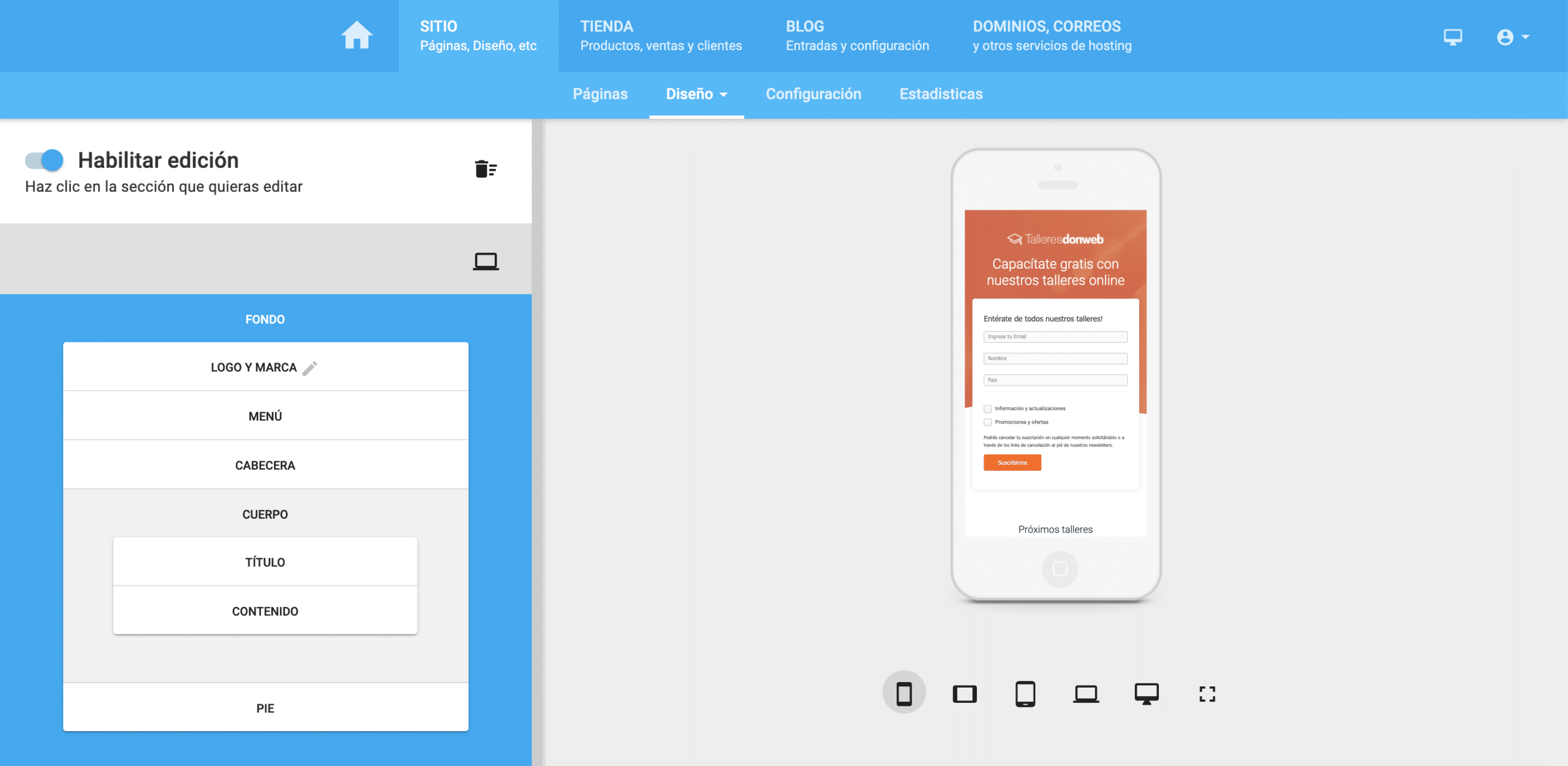
En este paso, comenzarás a añadir tu toque a tu sitio web. Para cambiar el fondo, solo debes hacer clic en la parte del esquema lateral donde dice «Fondo».
Se te presentarán opciones para modificar el color, el texto y la imagen de fondo. Para hacerlo, haz clic en el botón de «Selección de imagen». Allí podrás elegir alguna que hayas cargado previamente, o cargar una nueva desde tu PC. Verás que tu sitio mostrará la imagen de fondo que hayas seleccionado.
De este mismo modo, puedes modificar también imágenes de cabecera, pie de página, títulos y más.
.
¡Tu sitio visible desde cualquier dispositivo!
Donde sea que estés podrás mostrar tu sitio y este se adaptará al dispositivo que estés utilizando. Móviles, tablets, laptops o tu PC de escritorio tendrá su propia versión gracias al Responsive Design.
Puedes seleccionar distintas imágenes para cada versión de dispositivo de tu sitio y analizar cómo se verá, haciendo clic en cada una de las miniaturas debajo de la vista previa.
.
¿Conoces de CSS?
También puedes incorporar tu propio CSS. Aprende cómo desde aquí.















Arq Gustavo Gravi says:
Si no me gusta la plantilla en su interior, puedo cambiar de plantilla luego o no?
Como saco el dominio .com gratuito?
mariana says:
buen día, quiero saber porque al editar la plantilla y hacerle cambios no los está tomando. por ejemplo, cuando quiero agrandar la cabecera de la página o cambiar el color de fondo.
krlos says:
buen dia quisiera saber como cambiar el tipo de fuente de un diseño
admin says:
Estimado krlos, puedes incorporar tu propio CSS y modificar el tipo de fuente siguiendo estos pasos:
https://blog.sitiosimple.com/crea-tu-propio-css/
¡Saludos!